【初心者向け】JavaScriptの効果的な勉強方法を徹底解説!

「JavaScript」は、現代のWebサイト制作における肝とも言える人気のプログラミング言語です。
この記事では、JavaScriptとはどのような言語なのか、JavaScriptでできることやJavaScriptの書き方について詳しく解説します。
また、勉強方法や学習の進め方まで、初心者から中級者まで役立つ情報をお届けします。
「JavaScriptというワードは聞いたことあるけど詳しくは知らない」という方は、ぜひこの記事を参考にしてみてください!
JavaScriptを本格的に学ぶならGeekSalon!
GeekSalonについて詳しく知る!目次
JavaScriptを学ぶべき理由とは?
JavaScriptを学びたいと思っても、『何から始めればいいかわからない』と感じる方は多いのではないでしょうか?
特にプログラミング未経験の方にとっては、どの言語から学習を始めるべきか、悩むのは当然のことです。
結論から言うと、JavaScriptは、現代のWeb開発において最も重要なプログラミング言語の一つであり、初心者にも学びやすいという特徴を持っています。
それでは、なぜJavaScriptを学ぶべきなのか、その理由を詳しく解説していきます。
Web開発におけるJavaScriptの役割
JavaScriptは、Webサイトに動きやインタラクティブ性(双方向性) を加えるために開発されたプログラミング言語です。
例えば、以下のような機能がJavaScriptによって実現されています。
- ボタンをクリックしたときに表示が変わる
- フォームに入力された内容をチェックする
- ページの一部がアニメーションで動く
- ユーザーが入力したキーワードで商品を検索する
Webサイトは、主にHTML、CSS、JavaScriptという3つの技術で構成されています。
- HTML: Webページの構造(見出し、段落、画像など)を定義する
- CSS: Webページのデザイン(色、フォント、レイアウトなど)を指定する
- JavaScript: Webページに動きやインタラクティブ性を加える

このように、JavaScriptはWebサイトをより使いやすく、魅力的にするために欠かせない技術なのです。
人気言語ランキングで上位にランクインする理由とは?
JavaScriptによって、Webサイトをより便利に華やかにできるということもあり、長年にわたり、プログラミング言語の人気ランキングで上位をキープしています。
例えば、世界中の開発者が利用するコミュニティサイト「Stack Overflow」が毎年実施している調査「Stack Overflow Developer Survey」では、JavaScriptは常に上位にランクインしています。
実際にJavaScriptが人気な理由を見てみましょう。主に以下の3点となります。
- 需要の高さ
- 汎用性の高さ
- コミュニティの活発さ
需要の高さ
ほとんどのWebサイトでJavaScriptが使われているため、JavaScriptエンジニアの需要は非常に高いです。
汎用性の高さ
Webサイトだけでなく、サーバーサイド開発(Node.js)、スマートフォンアプリ開発(React Native, Ionicなど)、デスクトップアプリ開発(Electron)など、幅広い分野で活用できます。
コミュニティの活発さ
世界中に大規模な開発者コミュニティがあり、情報交換や技術サポートが活発に行われています。困ったことがあっても、オンラインで解決策を見つけやすいというメリットがあります。
これらの理由から、JavaScriptは今後も需要が伸び続けると予想されており、将来性のある言語と言えるでしょう。
JavaScriptを学ぶことで広がるキャリアの選択肢とは?

JavaScriptを習得すると、以下のようなキャリアパスが開けます。
- フロントエンドエンジニア
- バックエンドエンジニア
- フルスタックエンジニア
- Webデザイナー
- アプリ開発者
フロントエンドエンジニア
Webサイトのユーザーインターフェース(UI)を開発する仕事です。HTML、CSS、JavaScriptを駆使して、使いやすく魅力的なWebサイトを作り上げます。
バックエンドエンジニア
Webサイトの裏側(サーバーサイド)のシステムを開発する仕事です。JavaScriptの実行環境であるNode.jsを使うことで、JavaScriptでバックエンド開発も可能です。
フルスタックエンジニア
フロントエンドとバックエンドの両方を担当するエンジニアです。JavaScriptを習得することで、フルスタックエンジニアとしてのキャリアも目指せます。
Webデザイナー
Webサイトのデザインだけでなく、JavaScriptを使って簡単な動きやインタラクティブ性を実装できるWebデザイナーは、より高い価値を提供できます。
アプリ開発者
React NativeやIonicのようなフレームワークを使うと、JavaScriptの知識でスマートフォンアプリを開発できます。
現代人にとってWebサイト、モバイルアプリは切っても切れない毎日使う存在だと思います。
そういうこともあり、これらの職種はIT業界の中でも特に需要が高く、高収入を得やすい傾向にあります。また、フリーランスとして独立したり、副業で収入を得たりすることも可能です。
JavaScriptは、あなたのキャリアの可能性を大きく広げてくれる、魅力的なスキルなのです。
JavaScriptの基本を押さえるための最初のステップを解説!
それでは、JavaScriptのプログラミングを始めるにあたって、最初に理解しておくべき基本的な知識と、簡単なコードの書き方について実際に学んでみましょう。
STEP1 JavaScriptを理解するための基礎知識
JavaScriptは、コンピュータに「何を」「どのように」行うかを指示するためのプログラミング言語です。 プログラミングとは、これらの指示を順番に記述していく作業です。
まずは、JavaScriptを理解する上で重要な、以下の基本的な概念を学びましょう。
- 変数: データ(数値、文字列など)を入れておくための「箱」のようなものです。変数には名前をつけ、その名前を使ってデータを取り出したり、変更したりできます。
// "Hello, world!" という文字列を message という変数に入れる
let message = "Hello, world!";
// message の中身を表示する
console.log(message);- データ型: データには、数値、文字列、真偽値(true/false)など、いくつかの種類があります。これをデータ型といいます。
// 数値
let number = 10;
// 文字列
let text = "JavaScript";
// 真偽値
let isTrue = true;- 演算子: データに対して計算や比較を行うための記号です。
let x = 10;
let y = 5;
// 足し算
let sum = x + y;
// 比較(xはyより大きいか?)
let isGreater = x > y;- 関数: いくつかの処理をまとめて、名前をつけたものです。関数を呼び出すことで、その処理を実行できます。
// greet という名前の関数を定義
function greet(name) {
console.log("Hello, " + name + "!");
}
// greet 関数を呼び出す
greet("World");- オブジェクト: 複数のデータや関数をまとめたものです。オブジェクトを使うことで、関連する情報を整理し、より複雑な処理を記述できます。
// person というオブジェクトを定義
let person = {
name: "John",
age: 30,
greet: function() {
console.log("Hello, my name is " + this.name + ".");
}
};
// person オブジェクトの greet 関数を呼び出す
person.greet();- イベント: Webページ上で発生する出来事のことです。例えば、「ボタンがクリックされた」「マウスカーソルが要素の上に乗った」などがあります。JavaScriptでは、イベントが発生したときに特定の処理を実行するように設定できます。
STEP2 HTML/CSSとの連携の重要性
JavaScriptは、HTMLやCSSと連携することで、Webページに動きやインタラクティブ性をもたらします。
JavaScriptからHTMLの要素を操作することをDOM (Document Object Model) 操作といいます。
例えば、HTMLでボタン要素を配置し、JavaScriptでそのボタンがクリックされたときにアラートを表示する、といったことができます。
STEP3 簡単なコード例で基本を学ぶ
それでは、実際にJavaScriptのコードを書いてみましょう。
まずは、WebブラウザでJavaScriptを実行できる環境を準備します。
テキストエディタ(メモ帳など)を開き、以下のコードをコピー&ペーストします。
<!DOCTYPE html>
<html>
<head>
<title>JavaScriptの練習</title>
</head>
<body>
<button id="myButton">クリックしてください</button>
<script>
// ここにJavaScriptのコードを書きます
document.getElementById("myButton").addEventListener("click", function() {
alert("Hello, world!");
});
</script>
</body>
</html>- ファイル名をindex.htmlなどとして、保存します。(拡張子を.htmlにする)
- 保存したファイルをWebブラウザ(Google Chrome, Firefoxなど)で開きます。
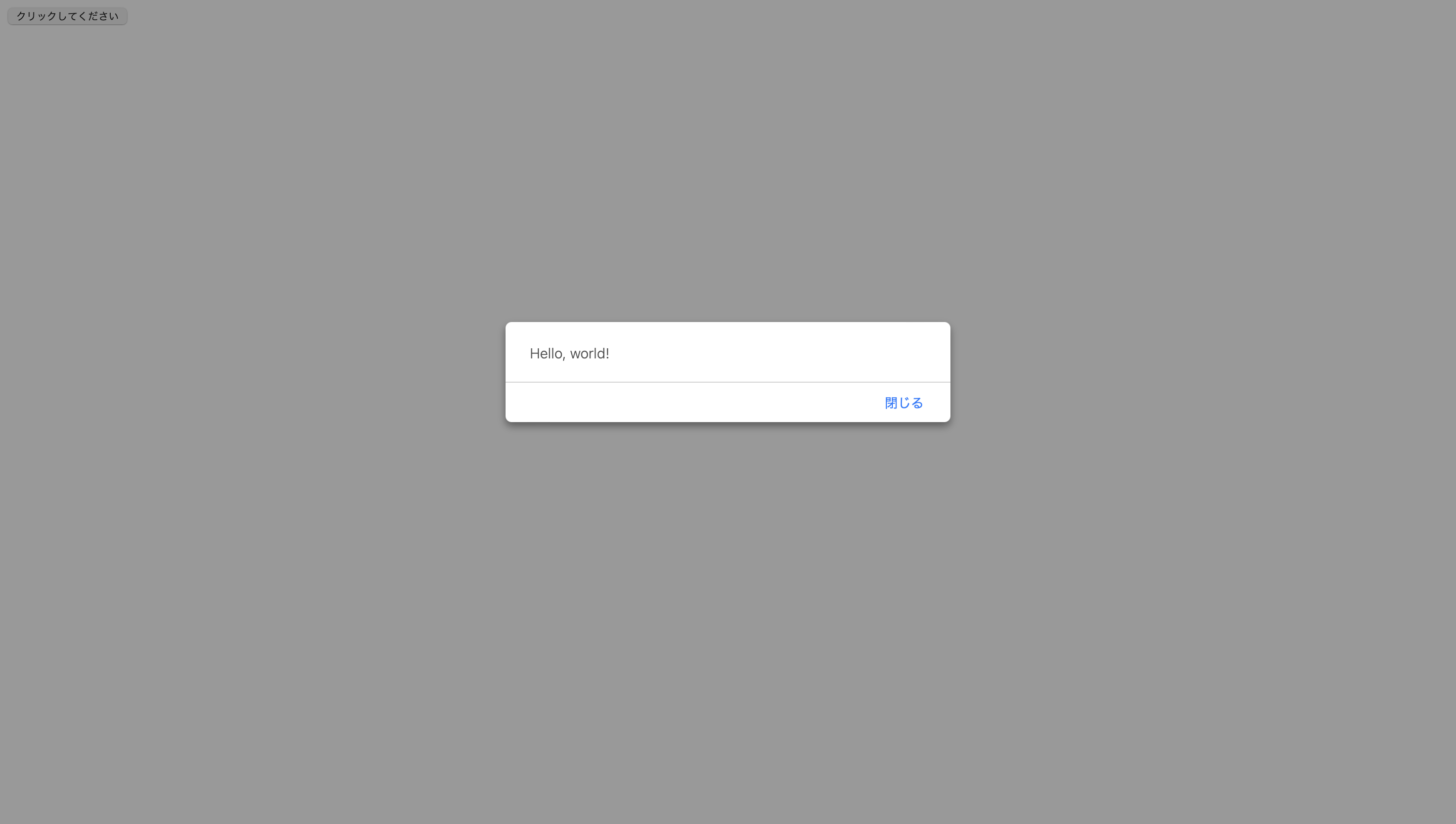
- 「クリックしてください」と書かれたボタンが表示されるので、クリックしてみましょう。
- 「Hello, world!」というアラートが表示されれば成功です。

このコードが何をしているのか、簡単に解説します。
<button id="myButton">クリックしてください</button>: HTMLでボタン要素を作成しています。id=”myButton”は、このボタンをJavaScriptから操作するための目印です。<script> ... </script>: この中にJavaScriptのコードを書きます。document.getElementById("myButton"): HTMLの中からidがmyButtonである要素を探します。.addEventListener("click", function() { ... });: myButton要素に、「クリックされたとき」というイベントが発生したときに実行する処理を登録します。alert("Hello, world!");: 「Hello, world!」というメッセージをアラートで表示します。
この例では、HTMLのボタン要素とJavaScriptのイベントを連携させて、クリック時にアラートを表示するという処理を実現しています。
このように、JavaScriptを使うと、Webページに様々な動きや機能を追加できます。
ほかにも様々なことができるので、ぜひチャレンジしてみてください!
効率的なJavaScriptの勉強方法と学習ツールを紹介!
ではこのあとどのようにしてJavaScriptを学んでいけば良いかということを、未経験者・初心者でも無理なく学習を進められるよう、ステップバイステップで解説します。
初心者におすすめの勉強方法
プログラミング学習は、スポーツや楽器の練習と似ています。 いきなり難しい技に挑戦するのではなく、基礎をしっかりと身につけ、少しずつステップアップしていくことが重要です。
以下に、初心者が学んでいく上でやるべきことを5つ紹介します。
- 目標設定をする
- インプットとアウトプットのバランスをとる
- 写経をする
- エラーとうまく付き合う
- 質問することの重要性を学ぶ
目標設定をする
まずは、JavaScriptを使って何を作りたいか、具体的な目標を立てましょう。
最初は小さな目標で構いません。目標を設定することで、モチベーションを高く保ち、学習を継続しやすくなります。 また、目標を達成するたびに、達成感と自信を得られ、さらに学習意欲が高まります。
- 簡単な電卓を作る
- TODOリストを作る
- おみくじアプリを作る
インプットとアウトプットのバランスをとる
プログラミング学習は、知識を学ぶ「インプット」と、実際にコードを書いて動かす「アウトプット」のバランスが重要です。
参考書やWebサイトでJavaScriptの基礎知識を学んだら、必ず自分でコードを書いてみましょう。 最初は簡単なもので構いません。 インプットとアウトプットのサイクルを繰り返すことで、より深く理解できるようになります。
写経をする
プログラミング学習の初期段階では、サンプルコードを自分で書き写す「写経」が効果的です。 写経には、以下のようなメリットがあります。
- タイピングに慣れる
- JavaScriptの文法を自然に覚えられる
- コードの構造を理解できる
- エラーに気づきやすくなる
最初は、サンプルコードを完全に理解できなくても構いません。 まずは手を動かし、コードの動きを体感することが大切です。
エラーとうまく付き合う
プログラミングにエラーはつきものです。 エラーを恐れず、エラーメッセージをよく読み、解決策を探すようにしましょう。
エラーメッセージは、多くの場合、英語で表示されますが、Google翻訳などを使えば、意味を理解できます。エラーメッセージを手がかりに、インターネットで検索すると、解決策が見つかることも多いです。
エラーを解決する経験を通じて、プログラミングスキルは確実に向上します。
質問することの重要性を学ぶ
わからないことは、質問サイト(teratail, Stack Overflowなど)や、プログラミングスクールの講師などに質問して、解決しましょう。質問することで、より深く理解できるようになり、学習効率が上がります。
質問する際には、以下の点を意識すると、より的確な回答を得やすくなります。
- 何がわからないのかを具体的に書く
- 試したこと、エラーメッセージなどを書く
- コード全体を提示する(必要に応じて)
おすすめの学習ツール
JavaScriptの学習には、様々なツールを活用できます。 ここでは、初心者におすすめのオンライン教材、書籍、Webサイトを紹介します。
オンライン教材
Progate

ゲーム感覚で楽しく学べる初心者向けプラットフォームです。
無料でトライアルもでき、特にJavaScriptの基礎コースが充実しており、スライド形式で文法を学び、実際にコードを書いて確認することができます。
JavaScriptの基礎レッスンでは、変数、データ型、条件分岐、関数、配列、オブジェクト、DOM操作など、Webサイトに動きをつけるために必要な知識を、体系的に学ぶことができます。
さらに、「道場コース」では、より実践的な練習問題に挑戦することができ、学んだ知識をしっかりと定着させることができます。スライド形式のレッスンは、視覚的にわかりやすく、初心者でも無理なく理解できるように工夫されています。また、自分のペースで学習できるため、忙しい方にもおすすめです。

世界中の専門家が作成した動画コースが豊富に揃っている、買い切り型の学習用動画プラットフォームです。
JavaScriptの入門コースから、フレームワーク(React, Vue.jsなど)を使った応用的なコースまで、幅広いレベルのコースがあり、自分のペースで学習できます。
JavaScriptの基礎文法はもちろん、実践的なWebアプリケーション開発に必要な知識やスキルを、体系的に学ぶことができます。また、Udemyには、特定の目的(Web開発、データ分析、ゲーム開発など)に特化したJavaScriptコースも多数用意されています。
動画形式のレッスンは、講師の解説を聞きながら、実際に手を動かして学べるため、視覚的に理解しやすく、効率的に学習を進めることができます。
Webサイト

JavaScriptに関する公式ドキュメントです。信頼性が高く、また詳細な情報が掲載されているので、リファレンス(辞書)として活用できます。
初心者の方は、最初からすべてを理解しようとするのではなく、わからない用語が出てきたときに調べる、という使い方をおすすめします。サンプルコードも豊富に掲載されているので、実際にコードを書いて動かしながら学ぶことができます。
使い方に慣れてきたら、最新の仕様や、ブラウザ間の互換性情報を確認したり、Web APIのリファレンスとして活用したりできます。MDN Web Docsは、Mozillaが運営している公式ドキュメントであり、情報が正確で信頼できるという点も大きなメリットです。

3分動画でさまざまなプログラミング言語やツールを学習できます。ドットインストールでは、JavaScriptの基礎から応用まで、幅広いレッスンが用意されています。
具体的には、JavaScriptの入門レッスンでは、変数、データ型、条件分岐、ループ処理といった基本的な文法から、DOM操作、イベント処理など、Webサイトに動きをつけるための実践的な内容まで学ぶことができます。さらに、ReactやVue.jsといった人気のJavaScriptフレームワークの入門レッスンも用意されており、より高度なWebアプリケーション開発の基礎を学ぶことも可能です。
3分動画という形式は、短時間で集中して学習できるため、忙しい方や、スキマ時間を活用したい方にもおすすめです。また、わからない部分は繰り返し視聴しやすいというメリットもあります。
無料会員でも一部のレッスンを視聴できますが、有料会員になると、全てのレッスンが見放題になり、現役エンジニアに質問することもできます。
これらのツールを活用し、自分に合った学習方法を見つけることが、JavaScript習得への近道です。
初心者が陥りやすい失敗とその克服法とは?
JavaScriptの学習を始めたばかりの頃は、誰もが様々な失敗を経験します。 しかし、失敗から学び、それを克服することで、プログラミングスキルは着実に向上します。
この章では、初心者が陥りやすい失敗と、その克服方法について解説します。
よくある失敗例
まずは、JavaScriptの学習において、初心者が陥りやすい失敗の典型例を見ていきましょう。
- 理論ばかり学んで実践が足りない
- 難しいフレームワークに手を出して挫折する
- 学習目標が曖昧でモチベーションが続かない
- エラーを解決できずに挫折する
理論ばかり学んで実践が足りない
参考書を読んだり、オンライン講座を受講したりするだけで満足してしまい、実際に自分でコードを書く練習をしない、というケースです。 これは、知識が定着せず、応用力が身につかない原因となります。
具体例
- JavaScriptの文法は理解しているつもりでも、簡単なプログラムが書けない。
- チュートリアルの動画を見ただけで、自分では何も作れない。
難しいフレームワークに手を出して挫折する
JavaScriptの基礎が十分に理解できていないうちに、ReactやVue.jsなどのフレームワークに手を出してしまうパターンです。 フレームワークは便利ですが、ある程度の基礎知識がないと、仕組みを理解できず、挫折してしまう可能性が高いです。
具体例
- チュートリアルを真似して、簡単なアプリを作ることはできても、自分で機能を拡張したり、カスタマイズしたりできない。
- フレームワーク特有の概念(コンポーネント、仮想DOMなど)が理解できない。
学習目標が曖昧でモチベーションが続かない
「JavaScriptをマスターする」といった漠然とした目標しかなく、具体的な計画がない場合、何をどこまで学習すれば良いのかわからず、モチベーションを維持するのが難しくなります。
具体例
- 学習を始めて数週間で、やる気がなくなってしまう。
- 参考書の途中で飽きてしまい、別の参考書に手を出してしまう。
エラーを解決できずに挫折する
プログラミングにエラーはつきものです。しかし、初心者の場合、エラーメッセージを見ても何が原因なのかわからず、解決方法がわからずに諦めてしまうことがあります。
具体例
- エラーメッセージが英語で表示され、読むのを諦めてしまう。
- エラーメッセージで検索しても、解決策が見つからない。
克服方法
これらの失敗を克服するためには、以下の方法を実践することが効果的です。
- 小さな成功体験を積む(簡単なアプリを完成させる)
- 具体的な学習スケジュールを立てる
- 質問しやすい環境に身を置く
- エラーメッセージをよく読み、原因を特定する
小さな成功体験を積む(簡単なアプリを完成させる)
まずは、簡単なプログラムを作り、動かすことの楽しさを実感しましょう。「おみくじアプリ」「タイマーアプリ」「簡単な計算機」など、短時間で完成できるものから始めるのがおすすめです。
完成したアプリを友人や家族に見てもらい、フィードバックをもらうのも良いでしょう。
具体的な学習スケジュールを立てる
「1週間でJavaScriptの基本文法をマスターする」「1ヶ月でTODOリストを作る」など、具体的な期間と目標を設定しましょう。 学習時間を確保し、計画的に学習を進めることが大切です。
スケジュール管理ツール(Googleカレンダーなど)を活用するのも効果的です。
質問しやすい環境に身を置く
わからないことをすぐに質問できる環境を作ることは、学習効率を上げる上で非常に重要です。
- teratailやStack Overflowなどの質問サイトを活用する。
- プログラミングスクールに通い、講師や他の受講生に質問する。(後述)
- プログラミング学習に関するコミュニティ(オンライン/オフライン)に参加する。
エラーメッセージをよく読み、原因を特定する
エラーが発生したら、まずはエラーメッセージをよく読みましょう。(英語の場合は、翻訳ツールを使う)
エラーメッセージを手がかりに、インターネットで検索してみましょう。多くの場合は解決策が見つかります。
Chrome DevToolsなどのデバッガツールを活用して、エラーの原因を特定することも有効です。
初心者は独学よりもプログラミングスクールがオススメ
JavaScriptの学習は独学でも可能ですが、特に初心者の場合は、プログラミングスクールを活用することを強くおすすめします。
独学の苦労ポイント
- モチベーションの維持が難しい
- わからないことを質問できる相手がいない
- 効率的な学習方法がわからない
- 実践的なスキルが身につきにくい
モチベーションの維持が難しい
一人で学習を続けるのは、強い意志が必要です。途中で挫折してしまう人も少なくありません。
わからないことを質問できる相手がいない
エラーが発生したときや、理解できない概念が出てきたときに、質問できる相手がいないと、学習が停滞してしまいます。
効率的な学習方法がわからない
プログラミングの学習には、効率的な方法があります。独学だと、自分に合った学習方法を見つけるのが難しい場合があります。
実践的なスキルが身につきにくい
独学では、どうしても知識偏重になりがちです。実際に手を動かして、Webサービスやアプリケーションを作る経験が不足しがちです。
プログラミングスクールの利点
- 体系的なカリキュラムで、効率的に学習できる: プロの講師が作成したカリキュラムに沿って学習を進めることで、無駄なく、効率的に知識とスキルを習得できます。
- 講師や他の受講生に質問できる: わからないことがあれば、すぐに質問して解決できるため、学習がスムーズに進みます。
- 実践的な課題に取り組むことで、スキルが身につく: 実際のWebサービスやアプリケーション開発を想定した課題に取り組むことで、実践的なスキルが身につきます。
- モチベーションを維持しやすい: 同じ目標を持つ仲間と一緒に学習することで、モチベーションを高く保てます。
- 就職・転職サポートを受けられる場合がある: プログラミングスクールの中には、就職・転職サポートを提供しているものもあります。
これらのメリットを考えると、特にプログラミング未経験の方や、過去に独学で挫折した経験がある方は、プログラミングスクールでの学習を検討する価値は大いにあると言えるでしょう。
大学生でJavaScriptを学びたい方はGeekSalonがオススメ

プログラミングスクールでJavaScriptを学ぶメリットを大学生向けプログラミングスクールであるGeekSalonの事例を踏まえてみていきましょう。
GeekSalonの特徴
GeekSalonは、3ヶ月でオリジナルプロダクトが作れる大学生限定のプログラミングスクールです。 Webサイト制作コース、Gameアプリ制作コース、iOSアプリ制作コースなど様々なコースで自分のやってみたいことを学ぶことができます。その特徴は、以下の3点に集約されます。
初心者が挫折しにくいカリキュラム
GeekSalonでは、プログラミング未経験者でも無理なくJavaScriptを習得できるよう、基礎から丁寧に教えるカリキュラムを採用しています。受講される方のうち半数以上は文系であり、女性の受講者も半数近くいます。
教材/ゼミでの学習: オンライン教材のほかに、難易度の高い単元ではオンラインのゼミが開かれ、単元の復習や理解度を深めるための演習もあります。
このように、つまづきやすいところのサポートや目標を明確に設定するカリキュラムになっているため、途中で挫折することなく、着実にスキルを身につけることができます。
質問しやすい環境
教えてくれるメンターも大学生なので、気軽に質問でき、メンターに質問ができる勉強会が毎週開催されます。そのほか、オンラインで24時間いつでも質問できる環境もあります。
オリジナルプロダクト制作
GeekSalonでは企画から制作まで自分で進め、完成させることがゴールにあるので、自分で手を動かし、モチベーションを保ちながら学習できます。
また、座学だけでなく、実際に手を動かす時間をとり、 オリジナルアプリの開発を進めることを通じて実践的なスキルを習得できます。
講師による個別サポートで疑問を即解決
1人1人に担当となる大学生のメンターがつくため、些細なことや不安なことを逐次相談できます。また、担当メンターを通じて他の受講生と交流する機会も定期的にあるので、孤独感なく進められます。
JavaScriptを学べるおすすめのコース
GeekSalonでJavaScriptを学びたい人におすすめのコースはWebExpertコースです。
WebExpertコース
WebExpertコースでは、JavaScriptのフレームワークを使ってWebサイトを制作するコースです。
主な特徴は、以下の通りになります。
- 今のトレンドを学べる: ReactというNetflixやAirbnbなどで使われているJavaScriptのフレームワークを学び、Webサイトを制作できます。
- モダンなWebサイトを作れる: ここまで紹介してきたようにWebサイトに華を持たせるには欠かせないJavaScriptを使って開発できるので、よりモダンなWebサイトを制作できます。
- チーム開発ができる: 実際に世の中で使われているWebサイトやアプリはたった1人でつくられることは基本的にありません。複数人で役割を分担して制作されています。そのチーム開発を経験できる唯一のコースとなっています。
GeekSalonには、Webサイト制作コース、Gameアプリ制作コース、iOSアプリ制作コース、WebExpertコースなど様々なコースがありますが、JavaScriptを学べる唯一のコースとなっています。
JavaScriptに興味のある方、Webサイトを作ってみたい方、エンジニアに興味がある方に非常におすすめなコースです。
JavaScriptを本格的に学ぶならGeekSalon!
GeekSalonについて詳しく知る!まとめ:JavaScriptを学んでキャリアや副業に活かそう!
この記事では、JavaScriptの基本的な学習方法から、プログラミングスクールを活用した効率的な学習方法、そして、JavaScriptを学ぶことで広がるキャリアの可能性について解説してきました。
JavaScriptは、Web開発において不可欠な言語であり、その習得はあなたの将来に多くの選択肢をもたらします。
未経験からでも、正しいステップを踏み、効果的なツールを活用することで、よりスムーズにJavaScriptを習得できます。ぜひ、あなたもJavaScriptの世界へ、チャレンジしてみませんか。
JavaScriptを本格的に学ぶならGeekSalon!
GeekSalonについて詳しく知る!