プログラミングを簡単に習得する方法とは?簡単な言語・学習法を解説!

プログラミングは難しいという概念が根付いているため、少しでも簡単にプログラミングを学びたいと思っている方が多くいらっしゃいます。
プログラミングを簡単に習得するには、プログラミング言語の選定と学習方法に秘訣があります。
今回はプログラミングを簡単に習得するために選ぶべきプログラミング言語や学習方法について解説します。
ぜひ、最後まで読んで簡単に習得しましょう。
プログラミングを簡単に習得するならプログラミングスクールがおすすめ!
大学生限定のプログラミングスクールについて詳しく知る目次
プログラミングを簡単に習得するのは可能なのか?
プログラミングを簡単に習得するのは結論可能です。
簡単だから、1日や2日で習得可能というわけではありませんが、1年以内に習得してマネタイズすることは可能です。(※1年で完璧にマスターできるわけではありません)
しかし、難易度の高い言語を選んだり、誤った順番で学習すると挫折する原因になりますので、適切な言語を選んで適切な学習方法、学習環境で勉強していきましょう。
まずはプログラミング初心者でもどのようなものが作れるのか知ってみましょう。
プログラミング初心者でも簡単に作れるものとは?
プログラミング初心者でも簡単に作成することができる制作物がいくつかあります。プログラミング言語によって難易度が変わることはありますが、一般的には以下のものが簡単に作成できるものと言われています。
- メモアプリケーション
- 計算機アプリケーション
- Webアプリケーション
メモアプリケーション
メモアプリケーションは、iPhoneに標準搭載されているような、簡単なメモを取るためのアプリのことです。初心者がアプリ開発を学ぶ際に最適な学習材料として広く利用されています。
メモアプリケーションの場合は、自分のデバイスで保存する目的で使われることが多いため、クラウドの知識や通信の知識がなくても、作成することができます。
そのためメモアプリケーションは初心者でも簡単に作れるものになります。
計算機アプリケーション
計算機アプリもメモアプリケーション同様にiPhoneやAndroidなどのスマートフォンに標準搭載されている計算機アプリのようなものを指します。
計算機アプリケーションでは、プログラミングの基礎となる四則演算を学ぶことができます。
四足計算の基礎知識以外にも、変数の定義方法や入力や出力といったプログラミングの基礎中の基礎を学ぶことができます。
また、四則演算の中でも割り算ではゼロ除算というものがあります。
プログラミングでは、0で割るという行為はバグを起こしてしまう原因となってしまいます。計算機アプリケーションの中で0で割るような処理が起きた場合は、例外処理としてプログラムする必要があるため、ちょっとした応用力も身につけることができます。
基礎力が身に付けば、四則演算や例外処理などの実装は比較的簡単に行えるようになります。そのため、プログラミングを始めて基礎力が付いたら、一度試しに作ってみることをおすすめします。
Webアプリケーション
Webアプリケーションは、RubyやPHP、JavaScriptなどのWeb系プログラミング言語を学んでいる方に最適な制作物です。
具体的には実際にユーザーが何かを投稿できるような機能を用いたアプリケーションを開発することをオススメします。
X(旧Twitter)やInstagramなどを参考に簡単なWebアプリケーションを作成してみましょう。
Webアプリケーションは、Rubyなどのフレームワークを利用している場合、コマンド1つで大枠を作ることができるため、簡単に実装することができます。
Ruby on Railsを利用してWebアプリケーションを作る場合、以下のコマンドを実行するだけで簡単に実装することができます。
rails generate scaffold Post title:string content:text
上記のコマンドでは、Postモデルにstring型のtitleというカラムとtext型のcontentというカラムを持つテーブルを作成するためのマイグレーションファイルが生成されます。また、posts_controllerコントローラーとpostsに対応するビューが生成されます。
Webアプリケーションは簡単でありつつも、MVC(モデル、ビュー、コントローラー)の知識はもちろん、データベースに対する知識も身につけることができるため、初心者が簡単に作れるものとしてオススメです。
初心者でも簡単に始められるプログラミング言語とは?
プログラミングは目的によって難易度が変わると言われていますが、一般的に初心者でも簡単に始められるプログラミング言語は以下の通りです。
- Python
- HTML & CSS
- JavaScript
- Ruby
1. Python
Pythonは英語のような文章でコーディングができる点から初心者でも簡単に始めることができるプログラミング言語と言われています。
Pythonは簡単なものから複雑なものまで作ることができるため、Pythonを完璧にマスターしようと思うと、難しい点はありますが、初心者がプログラミングの知識をつけるという目的であれば、とてもおすすめができるプログラミング言語になっています。
Pythonを使ってできること
Pythonはさまざまなことができると言われています。Pythonでできることは以下の通りです。
- データ分析・機械学習
- Webアプリケーション開発
- 自動化
- IoT開発
データ分析・機械学習
データ分析とは、手元にあるデータを活用して意味のある情報を引き出す作業のことです。簡単に言えば、データを調べて「どんな傾向があるのか」や「どんな問題が起きているのか」を見つけることです。
Pythonでは、データ分析として以下のことを行うことができます。
- データを表形式で整理する(Pandasライブラリ)
- グラフを作ってデータを可視化する(Matplotlibライブラリ)
一方で機械学習とは、過去のデータを使って、未来を予測したり自動化を目指すことを指します。
具体例としては、メールのスパム判定などが挙げられます。
メールのスパム判定とは、私たちが日常的に使うメールアプリでは、「スパムメール」と「普通のメール」を自動的に分けてくれる機能があります。この機能は、過去の大量のメールデータを使って「スパムメールとはこういう特徴がある」と学習した結果です。
これらのこともPythonを使うことで簡単に実装することができます。
これらが簡単に実装ができる理由などについて知りたい方は、Pythonのライブラリについて理解してみましょう。
2. HTML & CSS
HTMLやCSSは厳密には、プログラミング言語ではなくマークアップ言語と言われています。
HTML(HyperText Markup Language)は、Webページの構造や内容を記述するための言語です。Webサイトの「骨組み」と考えるとわかりやすいでしょう。
HTMLの役割は以下の通りです。
- 文章構造を定義する
- 画像やリンクを挿入する
文章構造とは?となりますが、具体的に説明すると、Webページにおける見出しや段落、リストなどは全てHTMLを利用して作られています。
具体的に、見出しを作るコードとしては以下の通りです。
<h1>1番大きな見出し</h1>
<h2>2番大きな見出し</h2>
<h3>3番大きな見出し</h3>
<h4>4番大きな見出し</h4>見出しには、大きさごとに数字が決まっており、1番大きな見出しはh1、2番目に大きな見出しはh2と決まっています。
タグと言われるものの間に文章を挿入することによって、その文章が見出しになるという仕組みになっています。
画像やリンクを挿入するというのは文字の通り、Webサイト上に画像を掲載したり、URLを用いてリンクを挿入することを指します。
一方でCSS(Cascading Style Sheets)は、HTMLで作成したWebページの見た目をデザインするための言語です。色やフォント、レイアウトなどを設定できます。
CSSの役割は以下の通りと言われています。
- 文字や背景の色を設定する
- フォントや文字サイズを変更する
- レイアウトを整える
文字や背景の色を設定するとは、例として「見出しを青色にする」「背景を淡いグレーにする」などが挙げられます。
フォントや文字サイズを変更するも文字の通り、Webサイトのフォントを変更したり、文字サイズを変更することができます。
レイアウトを整えるというのは、「画像を中央に配置」「メニューを横並びにする」などのことを指し、これらもCSSを使うことによって変更することができます。
例として、先ほど解説した、見出しに対して赤色を適用するというコードを書くと以下の通りになります。
h2{
color: red; /* 見出し全体を赤色に設定 */
}このように、色を変更したい箇所を指定し、{}の中に指示文(色を赤色にする)を書くだけで適用することができます。
3. JavaScript
JavaScriptは、主にWebサイトの動的なデザインを行う際に利用されるプログラミング言語です。
1995年に導入されて以来現在ではほぼすべてのWebブラウザに組み込まれており、Webのフロントエンド開発に欠かせない存在です。現在では、Google Chrome、Safari、Firefox、Microsoft Edgeなど、すべての主要なブラウザで動作するため、Webを開発する上では必須のスキルとなります。
必須でありつつ、簡単に書くことができるので、ぜひトライしてみましょう。
JavaScriptでできることは以下の通りです。
- Webページの動的な操作
- フォームの入力チェック
- データの処理
- サーバーサイドプログラミング
Webページの動的な操作
Webページの動的操作とは、「ボタンを押したり、マウスを動かしたりすることで、ページの内容がリアルタイムで変わる仕組み」のことを指します。たとえば、クリックしたボタンで画像が切り替わったり、テキストが変わったりする操作です。これを可能にしているのがJavaScriptです。
上記で解説した、HTMLとCSSだけでWebサイトを作ることはできますが、これらのサイトでは、全員に同じページを見せるという静的ページのみが作成可能となっています。
JavaScriptを使うことによってユーザーの操作に応じて、リアルタイムでページの内容が変化します。このようなページのことを動的ページと呼びます。
フォームの入力チェック
フォームの入力チェックとは、ユーザーがフォームに入力した内容が「正しい形式」や「必要条件」を満たしているかを確認する仕組みのことです。これにより、間違ったデータが送信されるのを防ぎ、ユーザーの入力ミスを減らせます。
いったいなぜ、このフォームの入力チェックが必要なのでしょうか?
必要な理由としては以下のことがあります。
- 入力ミスを防ぐ
- サーバーの負担軽減
- セキュリティ向上
データの処理
JavaScriptでできることとしてデータの処理があります。
データ処理とは、Webアプリケーションやプログラムの中で「情報を操作・整理・活用する」ために必要な操作のことです。たとえば、外部サービス(API)からデータを取得して表示したり、配列やオブジェクトを操作して使いやすい形に整えたりすることが含まれます。
API(Application Programming Interface)は、異なるアプリケーション同士がデータや機能をやりとりするための「窓口」のようなものです。
例としては、以下の2つのようなものが挙げられます。
- 天気情報を取得するAPIを使って、現在の天気をWebページに表示
- SNSのAPIを使って、投稿一覧を表示
外部からのデータはあくまでデータとして送られてくるので、送られてきたデータを適切に処理をして自分のWebサイトに表示するような仕組みをJavaScriptを使うことによって可能にしています。
サーバーサイドプログラミング
JavaScriptのできることとしては、サーバーサイドプログラミングが挙げられます。
サーバーサイドプログラミングとは、Webアプリケーションの裏側(サーバー)で動作する処理を担当するプログラミングのことです。Webサイトやアプリの「見た目」を担当するのがHTML、CSS、JavaScriptなどのフロントエンド(クライアントサイド)であるのに対し、サーバーサイドはデータ処理や保存、ユーザー認証などを行います。
実は、JavaScriptでは、フロントエンドの開発に加えて、サーバーサイドの開発も行うことができます。その例としては、Node.jsというものを使うことによって可能です。
4. Ruby
初心者でも簡単に始められるプログラミング言語としてRubyが挙げられます。
Rubyは「人間が読みやすいコード」を目指して設計された、日本生まれのプログラミング言語です。初心者でも扱いやすく、特にWebアプリケーション開発に向いているのが特徴です。
RubyはRuby on Railsというフレームワークを使うことによって簡単に開発することが可能です。
Web開発を学んでみたいと思っている方にとっては、このRuby on Railsを学ぶことがおすすめされています。
英語が苦手な人にとっても、文法が分かりやすく、日本語のリソースが充実しているため、安心して学習することが可能でしょう。
プログラミングを挫折せず簡単に学ぶ方法とは?
プログラミングを挫折せず簡単に学ぶ方法は以下の通りです。
- 初心者は、本よりも動画・スクールで学ぶ
- わからないことがあったらすぐに質問する
- アウトプットを重視する
初心者は、本よりも動画・スクールで学ぶ
プログラミング学習を始める際に、「どの教材を使えばいいのか迷っている」という方は多いものです。「まずは本で勉強してみよう!」と思うかもしれませんが、これには注意が必要です。
基本的なパソコン操作やプログラミングの基礎知識がある場合、本を使った学習は非常に有意義です。しかし、初心者の方がいきなり本を頼りに学び始めるのはあまりお勧めできません。
プログラミング言語によっては、さまざまなツールを使用しますが、本ではそれらのツールの使い方が詳しく解説されていない場合があります。そのため、ツールの扱いに慣れていない初心者にとって、理解が難しいことも少なくありません。
一方、動画を使った学習教材であれば、視覚的に操作方法を確認しながら進めることができるため、初心者にもわかりやすい学習方法といえます。
プログラミングスクールでは、1からツールの使い方をマンツーマンで教えてくれるケースもあるため、動画で学習するのが不安な方はプログラミングスクールで学習することもお勧めです。
さらに、プログラミング言語は頻繁にアップデートされるため、注意が必要です。アップデートにより、これまで正常に動いていたコードが突然動かなくなったり、以前の書き方ではエラーが発生したりすることがあります。
本を使った学習では、このような急な変化に対応できないことが多く、エラー解決を自分で行う必要があります。一方、動画教材の場合、動画の内容を更新することで簡単に対応できるため、こうした予期しない問題にも柔軟に対処できます。
このような点を踏まえると、本を使った学習よりも、動画教材やスクールで学ぶ方法の方が初心者には特に適していると言えるでしょう。
わからないことがあったらすぐに質問する
プログラミングにおいて分からないことがあったらすぐに質問することはとても重要なことです。分からないことをわからないまま放置しておくと、予想外のエラーに遭遇します。
またプログラミング初心者の場合は、エラーの解決方法についてもわからないケースが多いです。初心者が学習してエラーが起きる場合の多くは構文の書き方の間違いなど初歩的なところにあります。
経験者に質問することによって瞬時に解決されて挫折を防ぐことにつながりますので、わからないことがあったらすぐに質問しましょう。
また質問する際は以下の点に気を付けてみましょう。
- 具体的に状況を伝える
- 試したことを伝える
- 質問を簡潔にまとめる
- 質問の目的を明確にする
具体的に状況を述べるというのは、「○○を実現しようとしているが、△△でエラーが出る」など、何が問題なのかを具体的に説明します。例としては、「Pythonでリストを使っているのですが、’IndexError’が出ます。コードの一部を以下に示します。」のような質問方法です。
試したことを伝えるというのは、自分が試した解決方法や、その結果どうなったかを伝えると、相手が状況を理解しやすくなります。例としては、リストの長さを確認するために’len()’を使いましたが、エラーが変わりません。」と言ったような方法です。
また、質問が長すぎると、相手に負担を与え、回答が遅れることがあります。簡潔かつ明確にまとめましょう。
さらに、解決したいことや知りたいことを明確に伝えることで、より的確な回答を得られます。
質問する際に上記の点を考えるだけでも、自分の状況を整理することができ理解力の促進につながるのでぜひ意識してみましょう。
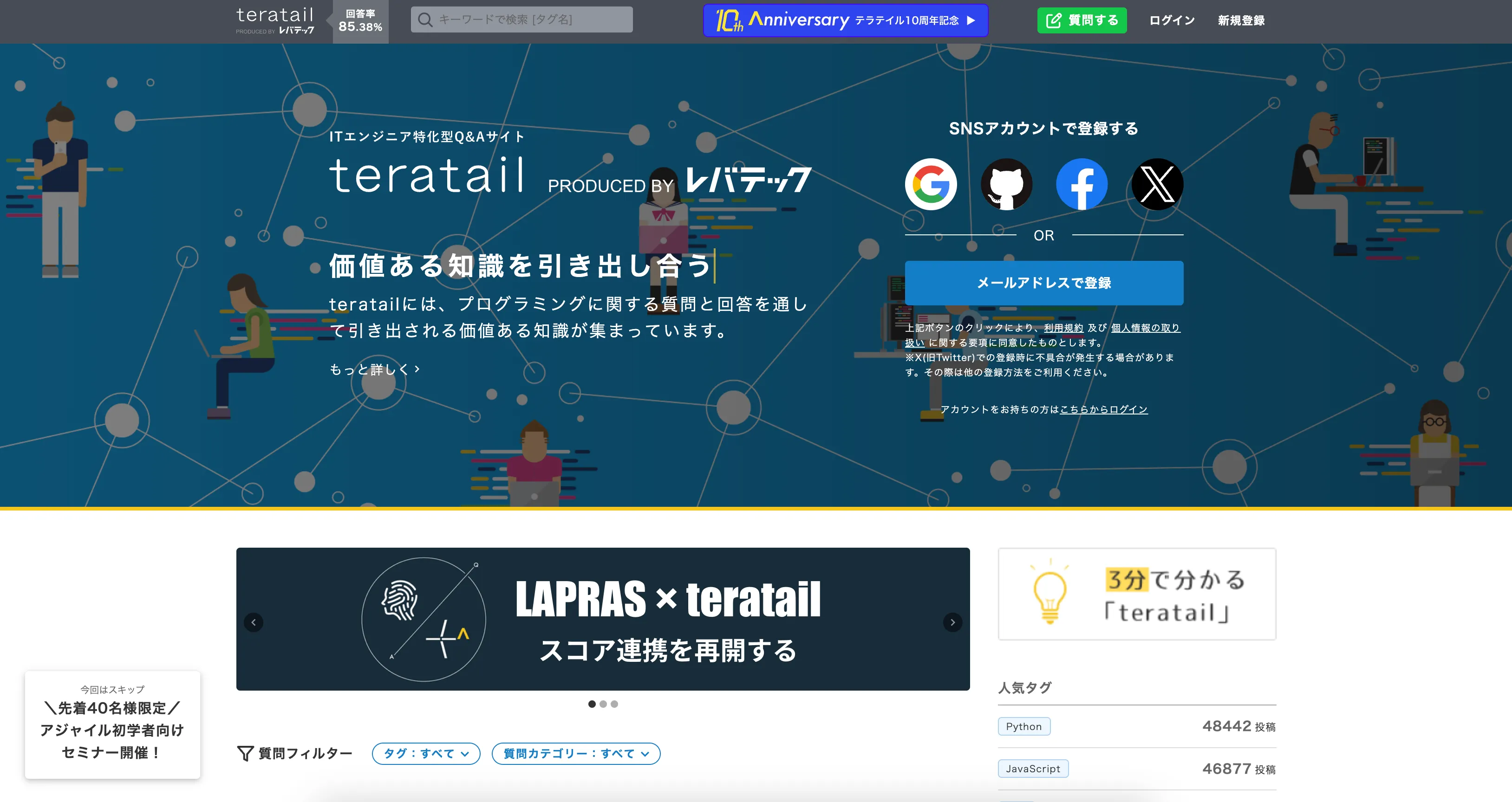
質問したいけど、質問する人がいない。と困っている方は、teratailがオススメです。

teratailとは、プログラミングに特化したQ&Aサイトです。実現したい機能や作業中に発生したエラーについて質問すると、他のエンジニアから回答を得られます。
回答率も85%と高く、初心者の質問に対しても真摯に回答してくれるため、おすすめのツールとなっています。
アウトプットを重視する
プログラミングで大事なことはインプットとアウトプットの繰り返しです。インプットは動画や本などの学習教材を使うことで果たすことができます。
アウトプットは自分で実際に手を動かす必要があります。挫折せずにプログラミングを学習する人の多くはインプットしながら、自分のパソコンで実際に手を動かしてコーディングし、エラーが出たら調べながら解決しています。
まずは、簡単なアプリから作ってみる、次に他人のコードを模写して理解してみる、さらに自分の興味ある課題を解決するプログラムを作る、ようにステップアップしながらアウトプットしてみましょう。
挫折せずに簡単に学ぶならプログラミングスクールがオススメ!
プログラミングスクールでは、プログラミング初心者でも挫折しないようにサポートする体制が整っています。
プログラミングスクールでは、自分のパソコンでプログラミングができるようにする環境構築からしっかりサポートしているケースが多く、中にはマンツーマンで対応してくれるようなプログラミングスクールもあります。
基本的にわからないこと、質問したいことがある場合はチャットまたはZoomなどのツールもしくは対面で質問することができます。
独学でプログラミングを勉強する場合は、挫折率が8割から9割にも及ぶと言われていますが、プログラミングスクールに通うことで挫折率を下げることができます。
オススメのプログラミングスクール5選!
今回は初心者の方が簡単にプログラミングを始めれるスクールを5つ紹介します。
- GeekSalon
- 侍エンジニア
- キカガク
- RUNTEQ
- TECH I.S.
1. GeekSalon

GeekSalonは大学生限定のコミュニティ型プログラミングスクールです。
GeekSalonの受講生は約8割の方がプログラミング未経験で、約半数の方が文系出身の大学生になっています。

GeekSalonのカリキュラムは、プログラミング初心者でも、文系の方でも完走できるカリキュラムになっているため、オススメのスクールになっています。
GeekSalonでは、24時間質問可能なチャットを用意しているため、わからないことがあればすぐに質問することができます。
価格帯も大学生向けということもあり安価で、期間も3ヶ月と長くない中でプログラミングを習得することができるので大学生にとってオススメのプログラミングスクールです。
GeekSalonの価格帯とカリキュラムの期間は以下の通りです。
| コース | 受講期間 | 受講料金 |
|---|---|---|
| Webサービス開発コース | 3ヶ月 | 109,340円 (税込) |
| Gameアプリ開発コース | 3ヶ月 | 109,340円 (税込) |
| iPhoneアプリ開発コース | 3ヶ月 | 109,340円 (税込) |
| WebExpertコース | 3ヶ月 | 149,490円 (税込) |
| AIコース | 3ヶ月 | 149,490円 (税込) |
| Pythonコース | 1ヶ月 | 49,830円 (税込) |
| UI/UXコース | 2ヶ月 | 89,980円 (税込) |
プログラミングを簡単に習得するならプログラミングスクールがおすすめ!
大学生限定のプログラミングスクールについて詳しく知る2. 侍エンジニア

侍エンジニアは、挫折率2.1%で基礎から丁寧に学べる初心者向けプログラミングスクールです。各受講生に合わせたカリキュラムを作成をしています。
すぐに回答がもらえるチャット質問や定期的な面談を通して、悩みや疑問を残さない体制があるため、挫折しないと言われています。
3. キカガク

キカガクとは、AI、機械学習、データ分析などの最先端スキルを学べるプログラミングスクールです。
動画を見て学ぶ形式のため、初心者も自分のペースで学べます。
キカガクでは、AI学習に進む前段階で基礎を習得しておきたい人に向けて基礎コースを中心に無料で閲覧できるよう動画講義が解放されているため、初心者にとってオススメのスクールとなっています。
4. RUNTEQ

エンジニア育成オンラインスクールならRUNTEQ(ランテック)。業務未経験者が転職時に求められるプログラミングスキル、コミュニケーションスキル、チーム開発スキル、カルチャーフィットを総合的に学び、就職後に求められる事業を推進する力を身に付けることができます。
RUNTEQでは、企業が求める実践レベルを学べることをモットーとしており、「バグを修正する」など、実際の現場に近い課題をクリアしながら学べるのが特長です。
5. TECH I.S.

TECH I.S. (テックアイエス)は、株式会社テックアイエスの運営する社会人向けプログラミングスクールです。日本だけでなくアメリカ-シリコンバレー、インド-バンガロールにも拠点を置くグローバルなスクールで、プログラミングスキルを習得するのはもちろん、その後の「稼ぐ」ステップまで継続してサポートを受けられるのが特長です。
「どこにいても、生まれても、世界最高の教育を受けられる。」をテーマに、オンライン校/対面教室の両方で展開。対面教室は愛媛/広島にあるので、お近くにお住まいの方はぜひ足を運んでみるとよいでしょう。
まとめ
いかがでしたか?
プログラミングを学習する際に簡単に習得するにはいくつかのステップを踏む必要があります。
- 習得難易度の低いプログラミング言語を選ぶ
- 学習方法は動画やプログラミングスクールを選ぶ
- アウトプットを重視する
プログラミングを始めようと思ったら独学ではなくプログラミングスクールで勉強することがオススメです。
プログラミングスクールでは最終的に成果物を作るケースが多いです。プログラミングスクールに通い勉強することによって、プログラミングを簡単に習得することができます。
また、大学生でプログラミングを学びたいと考えている人はGeekSalonがオススメです。

GeekSalonでは、オンラインにて毎日無料の説明会を開催しています。少しでも興味があったらぜひ参加してみてください。
プログラミングを簡単に習得するならプログラミングスクールがおすすめ!
大学生限定のプログラミングスクールについて詳しく知る