HTMLの練習方法まとめ。初心者でもすぐできる実践例と上達のコツを解説

初心者の方が、 Webサイト制作を勉強してみたいと思った時、最初に聞く言語が、「HTML」と「CSS」だと思います。
「HTMLって難しいな」、「どうやったら上達するだろう」と悩んでいる初心者の方も多いかと思います。
今回は、この「HTML」の勉強方法、練習方法について解説します。
HTMLが苦手だと感じている方や、HTMLちゃんと理解できていないなと感じる人は、この記事を読んで実践の仕方と上達のコツを身につけましょう。
Web開発を学びたいならGeekSalon!
GeekSalonについて詳しく知る目次
HTMLの練習を始める前に知っておきたいこと
HTMLの練習をする前に必ず知っておきたいこととして、以下の2つがあります。
- そもそもHTMLとは?
- なぜHTMLを学習することが重要なのか?
HTMLとは?
HTMLとは、「HyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」の略で、Webページを作成するための基本的な言語です。
簡単に言えば、Webページの「骨組み」や「構造」を決めるための言語と考えてよいでしょう。
インターネットでよく見るニュースサイトやブログ、企業のホームページなど、あらゆるWebサイトはHTMLによって作られています。Webブラウザ(ChromeやSafariなど)は、このHTMLの情報を読み取り、画面上にページの内容を表示しています。
HTMLは「プログラミング言語」と言われることもありますが、実際には「マークアップ言語」と分類されます。
マークアップとは、文章に「意味」や「役割」を持たせることを指し、HTMLでは「タグ」と呼ばれる記号を使って、見出しや段落、画像、リンクなどを指定します。
たとえば、次のようなコードがあります。
<h1>はじめてのHTML</h1>
<p>これはHTMLの基本的な文章構造です。</p>この例では、<h1>タグで見出しを、<p>タグで段落を表しています。HTMLのタグは、基本的に開始タグと終了タグがセットになっていて、このルールに従ってブラウザがページの構成を読み取ります。
HTMLは文法がとてもシンプルでわかりやすいため、初心者でも比較的すぐに学び始めることができます。Web制作やプログラミングの第一歩として学ぶには最適な言語です。
ただし、HTMLだけではデザインや動きのないシンプルなページしか作れません。そこで、CSS(見た目を整える言語)やJavaScript(動きをつける言語)と組み合わせることで、より見栄えがよく、機能的なWebページを作ることができます。
まとめると、HTMLはWebサイトの「土台」となる基本的な言語であり、Webに関わるすべての人が最初に覚えるべき大切な技術といえるでしょう。
HTMLについて詳しく知りたい方は下記の参考記事をご覧ください。
なぜHTMLを学習することが重要なのか
HTMLは、すべてのWebページの基礎を形づくる言語です。
インターネット上にあるサイトは、どんなに複雑でデザイン性の高いものでも、必ずHTMLによって構成されています。
つまり、Webに関わる仕事や活動をするうえで、HTMLを知らないままでいることは、地図を持たずに都市を歩き回るようなものです。
HTMLを学ぶことは、Webの世界を正しく理解し、使いこなす第一歩なのです。
HTML初心者が上達するための4ステップ
初心者の方は、HTMLを勉強しよう!と思っても具体的に何から勉強したらいいかわからないかと思います。
下記に説明する順番で勉強してみましょう。
- まずは基本タグを覚える
- 構造化の概念を理解する
- 模写コーディングで練習する
- 簡単なWebページを自作してみる
まずは基本タグを覚える
HTMLの基本は「タグ」と呼ばれる記号の使い方を理解することから始まります。たとえば、見出しには <h1>〜<h6>、段落には <p>、リンクには <a>、画像には <img> といったように、HTMLには役割ごとに決まったタグがあります。
最初のうちはすべてを覚える必要はありませんが、よく使う10〜15個ほどのタグを手を動かしながら覚えることで、Webページの構成が少しずつ見えるようになってきます。
HTMLで重要なことは、タグの概念です。
初心者の方が抑えるべきタグ
初心者の方が抑えるべきタグ15個を紹介します。
| タグ | 役割 |
|---|---|
<!DOCTYPE html> | HTML5の宣言(1行目に必要) |
<html> | HTML文書全体のルート |
<meta charset="UTF-8"> | 文字コードの指定(※UTF-8で日本語対応) |
<head> | メタ情報を入れる部分 |
<title> | ページタイトル(タブに表示) |
<body> | 実際に画面に表示される内容 |
<h1>〜<h6> | 見出し |
<p> | 段落 |
<a> | リンクを作成 |
<img> | 画像を表示 |
<ul> / <ol> / <li> | リスト表示 |
<br> | 改行 |
<div> | 区切りやグループ化(ブロック) |
<span> | インラインの囲い(小さな装飾に便利) |
<footer> | ページの下部 |
構造化の概念を理解する
HTMLはただ文章や画像を並べるだけではありません。
ページ全体を意味のある「構造」に分けて書くことが大切です。
たとえば、<header> でヘッダー部分、<body> で主な内容、<footer> でフッター(ページの一番下)を囲むようにし、論理的にまとまりを持たせます。
この「構造化」の考え方を理解することで、読みやすく、検索エンジンにも優しいコードを書くことができるようになります。
模写コーディングで練習する
ある程度タグの使い方や構造がわかってきたら、実際に既存のWebページを見ながら、同じようなレイアウトを再現してみましょう。これを「模写コーディング」といいます。
プロのコードを真似ることで、実践的なタグの使い方や配置のコツが自然と身につきます。
はじめは見た目を完全にコピーすることが目的でOKです。
CSSの知識もあわせて学ぶと、デザイン面も再現できるようになります。
簡単なWebページを自作してみる
模写ができるようになったら、簡単なWebページを自作してみましょう。
内容は簡単なもので大丈夫です。
たとえば「自己紹介ページ」「趣味紹介」「お気に入りの本のリスト」など、自分が興味を持てるテーマにすることで楽しく取り組めます。
自作してみることで、これまで学んだタグの使い方や構造の考え方が定着し、「実際に作れる!」という自信にもつながります。
HTMLの練習に役立つ無料サイト・ツール5選!
HTMLの練習に役立つサイトやツールを紹介します。
- Progate
- paiza
- ドットインストール
- Youtube
- Udemy
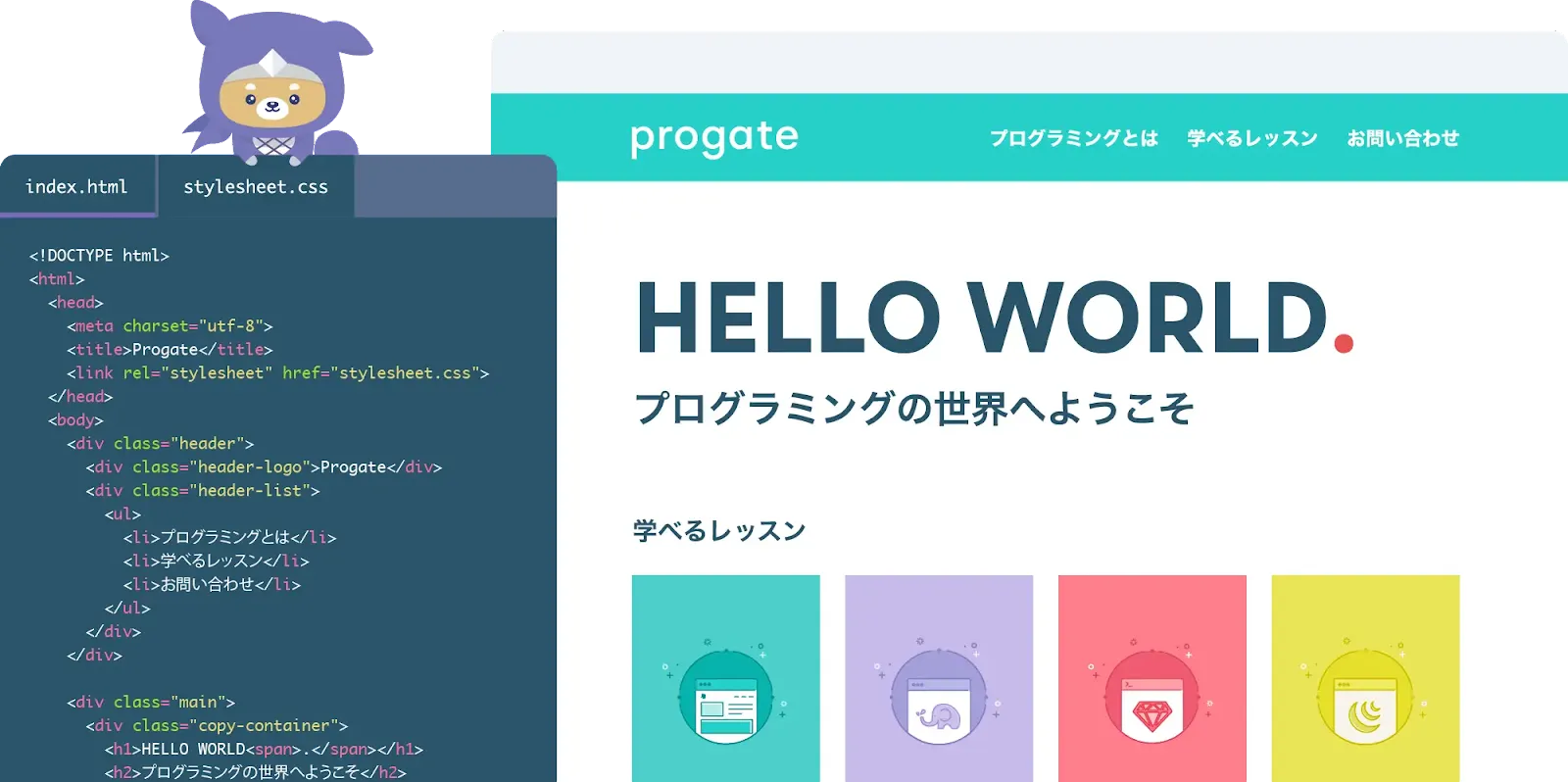
Progate

Progateは、プログラミングをこれから始めたい初心者向けに作られたオンライン学習サービスです。
特徴は、スライド形式の解説と、ブラウザ上での実践演習がセットになっている点で、専門的な知識やソフトのインストールが一切不要なため、誰でもすぐにプログラミングの学習を始めることができます。
HTML & CSS 初級編・中級編・上級編・Flexbox編があるため、Progate1つでマスターすることが可能です。
HTMLと併せてCSSも学ぶことができるので、効率よくWeb開発の練習ができます。
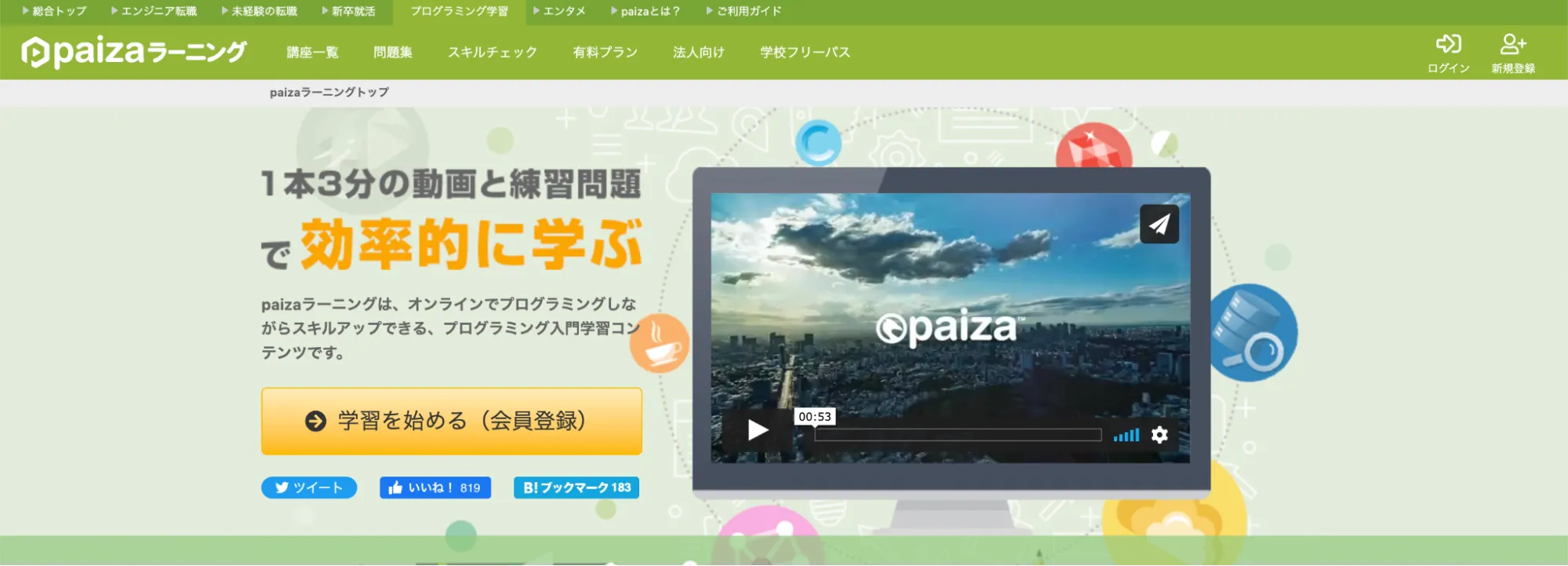
paiza

paizaは、プログラミング学習を目的としたオンライン学習プラットフォームです。特にコーディングスキルを実践的に学ぶことに重点を置いています。
paizaでは、プログラムの実行環境をブラウザ上で提供しており、ユーザーは自分のPCに特別なソフトをインストールすることなく、直接ブラウザ上でコードを書くことができます。
HTML/CSSの講座は、3つの章16子のchapterがあるため、HTMLとCSSを広く学ぶことができます。
ドットインストール

ドットインストールは、プログラミングを短時間で効率よく学べるように設計されたオンライン学習サイトです。最大の特徴は、1本あたり約3分の短い動画で、初心者でも無理なくプログラミングを学べる点です。
HTMLやCSS、JavaScriptなどのWeb系言語をはじめ、幅広いプログラミング言語やツールの使い方まで学習できる内容がそろっています。
YouTube

Youtubeでは、「セイト先生のWeb・ITエンジニア転職ラボ」さんが1時間で基礎をマスターできる動画を公開しています。
その他にもYoutubeにはさまざまな動画が公開されています。
動画では、実際にコードを書く場面を見れますので、Webサイトや本よりも理解しやすいと言われています。
Udemy

Udemy(ユーデミー)は、世界中の講師が提供するオンライン動画講座を視聴できる学習プラットフォームです。プログラミングやWeb開発をはじめ、デザイン、ビジネススキル、語学、写真など、幅広いジャンルの講座がそろっており、自分のペースで学習できるのが最大の特徴です。
Udemyは基本的に有料となります。ご注意ください。
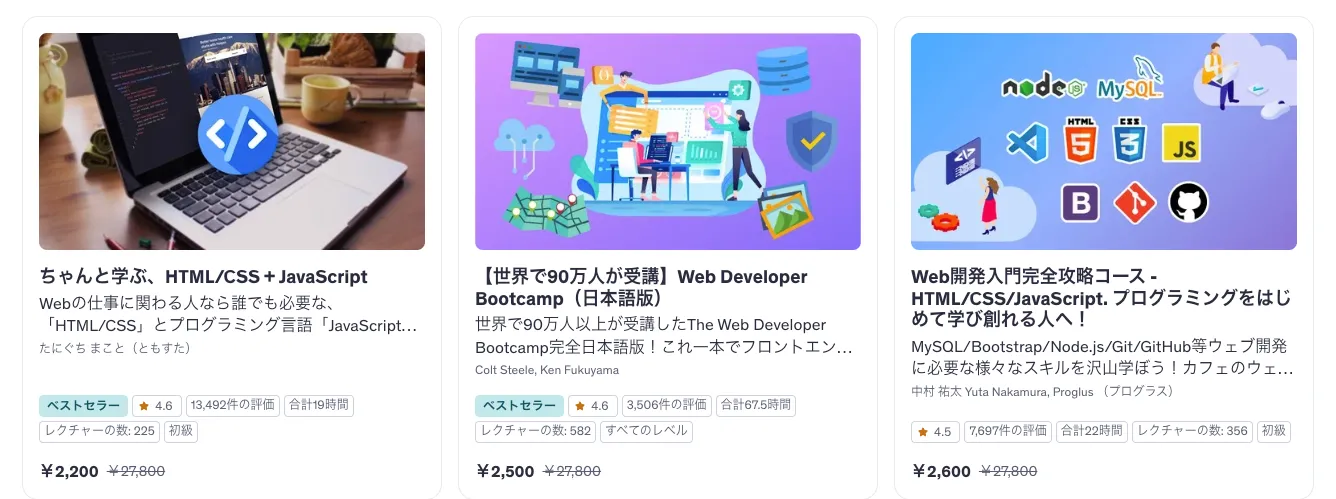
Udemyは動画を買い切りの形で購入し、閲覧するサービスとなっています。
HTMLの動画だけでも下記の画像のように様々な動画が展開されています。

HTMLの練習を続けるコツとは?
HTMLの練習を続けるコツとしては以下のものが挙げられます。
- インプットだけでなくアウトプットを大切にする
- 作りたいものを決めてから取り組む
- エラーは調べながら直す習慣をつける
インプットだけでなくアウトプットを大切にする
HTMLの良さは、自分が書いたコードを実際にWebページとして確認することができる点です。
文字の挿入の仕方、画像の挿入の仕方をインプットすることはもちろん重要ですが、自分のパソコンで実際にできるかどうかアウトプットも重視してみましょう。
HTMLは書いたコードがすぐに反映されます。達成感を味わうことができ、モチベーションを維持しながら学習することができるので、アウトプットを大切にしましょう。
作りたいものを決めて取り組む
プログラミング学習では、アウトプットの際に「何を作るか」をあらかじめ決めて取り組むことが大切です。特にHTMLなどの練習を続けるためには、モチベーションの維持が重要になります。
たとえば、自分の趣味に関するWebサイトを作ってみたり、好きなサイトを模写してみたりするのも効果的です。目的を持って手を動かすことで、自然と理解も深まり、継続しやすくなります。
エラーは調べながら直す習慣をつける
最後に重要なことは、エラーは調べながら直す習慣をつけることです。HTMLを書く際も、自分が思い描いた通りに反映されないことが多々あります。
その際に、エラーが出たからといって投げ出さず、Webサイトで調べたり、chatGPTなどのAIを活用しながら、直す習慣をつけていきましょう。
効率よくHTMLを学びたいならスクールも検討しよう
効率よくHTMLを練習しスキルとして身につけたい方は、独学よりスクールの方が良いと言われています。
独学で学ぶこととスクールの違いについて解説します。
独学とスクールの違いとは?
独学とスクールには大きな違いがあります。独学のメリット・デメリット、スクールのメリット・デメリット踏まえて解説します。
- 学習時間の違い
- 質問の機会の違い
- 学習内容の違い
- 料金面の違い
学習時間の違い
1つ目の違いが学習時間の違いです。独学の場合は、どうしてもスクールと比較して習得するまでに時間がかかってしまいます。
スクールの場合は、初心者のために最適化されたカリキュラムが用意されていたり、リアルタイムでの質問の機会があることから、学習時間に差が出てきます。
効率よく最短ルートでHTMLを身につけたい方にとっては、スクールに通う方が良いと言われています。
質問の機会の違い
独学とスクールの違いの2つ目の違いとして、質問の機会の違いがあります。独学の場合は、teratailなどの質問サイトなど活用する方法がありますが、質問してから回答まで時間のラグがあり、回数も短い期間で頻繁に出すことは難しくなってきます。
一方で、プログラミングスクールの場合は、対面やZoomなどのWebツールを使いリアルタイムで質問をすることができるため、独学の場合と比較して、多く質問することが可能です。
学習内容の違い
独学の場合は、HTMLやCSSに特化したWebサイトや動画が多いため、これらの基礎をしっかりと学ぶことができます。
一方で、プログラミングスクールでは、HTMLやCSSに加えて、JavaScriptやWebの仕組みなど、より実践的で幅広い知識を身につけることが可能です。
そのため、Web制作全体を体系的に学びたい方には、スクールの活用も選択肢のひとつとなります。
JavaScriptについて詳しく知りたい方は、下記の記事をご覧ください。
料金面の違い
独学とスクールの違いとして料金面の違いが挙げられます。独学の場合は、Webサイトを活用すれば、無料で勉強できますし、本や動画などを購入しても数千円程度で学習することが可能です。
一方でプログラミングスクールは数万円かかることが多いので、料金面としては、独学の方が良いでしょう。
GeekSalonなら大学生向けに最適な学習環境がある
GeekSalonは大学生限定のプログラミングコミュニティです。

GeekSalonは累計1.2万人以上の方が受講された大学生限定のプログラミングコミュニティで、HTMLを使ったWeb開発を学ぶことができます。
GeekSalonでは、Webを用いたコースが2コース展開されています。
Webサービス開発コース
Webサービス開発コースは、Ruby on Railsを用いてWeb開発を行います。
HTMLやCSSはもちろん、Rubyについても学ぶことができ、本格的なWebアプリケーションについて学ぶことができるコースになっています。
GeekSalonのWebサービス開発コースでは、3ヶ月間でRuby on Railsの基礎知識を身につけ、最終的に自分のオリジナルプロダクトを作成することができます。
Ruby on Railsについて詳しく知りたい方はこちら
WebExpertコース
WebExpertコースは、HTML・CSSとJavaScriptを用いてWeb開発を行うコースになっています。WebExpertコースは、複数人で開発するコースになっており、GitやGithubの知識をつけることができます。
より実践的な技術を学ぶことができるため、エンジニア志望の方が多く在籍しています。
GeekSalonはプログラミング初心者でも通える?
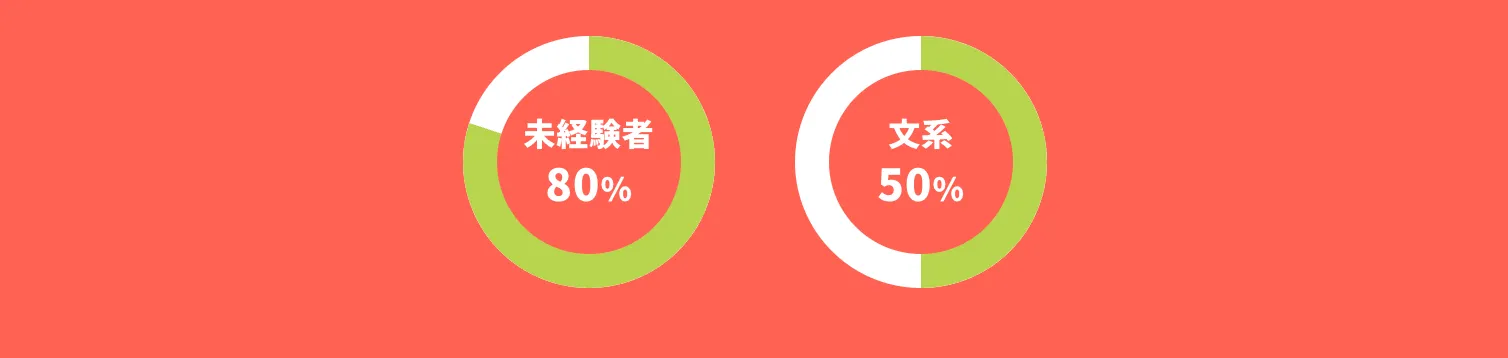
GeekSalonの受講生の約8割がプログラミング未経験で、約半数の方が文系学部の大学生です。

プログラミング未経験の方でも完走できるようにパソコンの設定周りからしっかりサポートしています。
GeekSalonは受講生一人一人に対して担当メンターと呼ばれるメンターがつきます。担当メンターが基本的にはカリキュラムの進捗なども管理してくれるため、安心して受講することが可能です。
まずは無料説明会に参加してみよう
GeekSalonは毎日オンラインにて無料の説明会を実施しています。
まずは、無料の説明会に足を運んでみてください。
Web開発を学びたいならGeekSalon!
GeekSalonについて詳しく知る