JavaScriptでできることを初心者向けに解説!実用例と学習方法を解説

プログラミング言語の中でも人気の高い言語であるJavaScript。JavaScriptはフレームワークやライブラリがとても多くできることも幅広くあります。
今回は、JavaScriptでできることをプログラミング初心者でもわかるように解説していきます。最後まで読めばJavaScriptの全容が見えてきます。ぜひ最後まで読んでみてください。
JavaScriptを使って自分だけのアプリを作ってみよう!
JavaScriptを学べるGeekSalonについて知る目次
JavaScriptって?
JavaScriptとは、Webサイト開発やシステム開発などで利用される言語です。基本的に皆さんが閲覧しているWebサイトのほとんどは、JavaScriptが用いられているといっても過言ではありません。
またJavaScriptには豊富なライブラリとフレームワークがあるためjavaScriptでは幅広い開発ができます。ここでは、簡単に解説していきます。
JavaScriptのライブラリ
JavaScriptのライブラリとしていくつか紹介をします。
- jQuery
- Lodash
- Moment.js
- Chart.js
JavaScriptのフレームワーク
JavaScriptのフレームワークとしていくつか紹介します。
- React.js
- Vue.js
- Next.js
- React Native
こんなJavaScriptでどのようなことができるのか実用例をもとに解説していきます。
JavaScriptでできること9選!
これからJavaScriptでできることを解説していきます。
- 動きのあるデザイン
- 非同期通信
- 業務効率化ツール
- グラフの作成
- フォームの制御
- Webサイト上での計算
- ポップアップウィンドウ機能
- サーバサイド開発
- アプリケーション開発
1. 動きのあるデザイン
JavaScriptでできる1つ目は動きのあるデザインを実装することができるという点です。javaScriptの中でもとても有名な機能の1つです。
イベント処理と言って、カーソルを動かすとある挙動をしたり キーボードから入力されるとある挙動をしたりといった動作があります。
他にもPowerPointにあるようなアニメーションもJavaScriptを使うことによってWebサイト上で実装することも可能になっています。
2. 非同期通信
JavaScriptでは、非同期通信を行うことが可能になっています。
非同期通信とは、データを送る側はタイミングを見計らうことなく好きなタイミングで送ることができ、データの受け取り側はデータを受け取るまで待つ必要がなく、受信側は自分のペースでデータを処理できます。
同期通信は送信側と受信側がある特定のタイミングでデータを送受信する通信方法です。
電話とメールで比較すると分かりやすくなっています。
電話の場合は、相手が出るまで会話をすることができず、一方が話している最中はもう一方は話すことができません。これが同期通信の例です。対して非同期通信はメールのような通信で、メールを送信する人は相手がメールを受信できる環境であるかどうかわからない状況でも送信することができます。また相手がメールをしている最中にもう一方がメールを送信することが可能になっています。
このJavaScriptを利用すると非同期通信を行うことが可能です。
3. 業務効率化ツール
正式には、Google Apps ScriptというGoogleの開発した言語を利用することでスプレッドシートなどを自動化したり、効率化したりすることができます。
このGoogle Apps Script(通称GAS)はJavaScriptをもとに開発されている言語であるため、JavaScriptを勉強することで業務効率化ツールを作成する事ができます。
4. グラフの作成
Webサイト上でグラフを作成する際にはJavaScriptを用いることで実装する事が可能になっています。具体的にはChart.jsというライブラリを利用することによって実装する事ができます。
Chart.jsで実装できるグラフは幅広く、円グラフや棒グラフ、散布図やレーダーチャートまで実装する事が可能になっています。
5. フォームの制御
Webサイトによくある入力フォーム。入力フォーム自体はJavaScriptを利用せずに実装する事が可能です。その入力フォームの入力値を検証し、エラーメッセージを表示したり、フォームの送信を制御したりできます。
6. Webサイト上での計算
JavaScriptでは、Webサイト上での計算を実装する事ができます。基本的にはどの言語でも計算をすることは可能になっています。
7. ポップアップウィンドウ機能
ポップアップウィンドウとは、ブラウザを使用したWebページ閲覧などの状況において、ページの移動やリンク部分をクリックした際に別途出現する別ウインドウの事を指します。
ポップアップウィンドウはJavaScriptで実装する事ができます。
8. サーバサイドの開発
Node.jsを使ってWebサーバを構築する事が可能です。
JavaScriptをサーバーサイドで実行し、高性能かつ効率的なネットワークアプリケーションやウェブサーバを構築することができます。また、ファイルシステムへのアクセスやデータベースとのやり取りなど、サーバサイドのさまざまなタスクをJavaScriptで実行することができます。
9. アプリケーション開発
React Nativeを利用することによってJavaScriptでモバイルアプリケーション開発を行う事ができます。
React Nativeはクロスプラットフォームを採用しており、iOS、Androidの両方のプラットフォームに対応したネイティブアプリケーションを開発することができます。
JavaScriptを勉強する際に大切なポイント
JavaScriptはもちろん、プログラミングを勉強する際に大切なポイントをこれから解説します。
- コードを丸暗記しない
- 勉強を習慣化させる
- アウトプットする
コードを丸暗記しない
プログラミングを始めて勉強する方は、コードを丸暗記しなければならない。と考えている方がいらっしゃいます。テレビドラマや映画などでエンジニアが登場する際、高速でタイピングしコードを書いている姿が印象的であり、そのためエンジニアはコードを丸暗記していると誤解されがちです。
けれど実際のエンジニアは全てのコードを丸暗記しているわけではなく、コードの使い方を理解していて、分からなくなった場合はインターネットで調べることの方が多いです。
そのため、コードを丸暗記する勉強方法はオススメできません。
勉強を習慣化させる
当たり前のことですが、勉強を習慣化させなければ技術も向上しません。前述で丸暗記は必要ないとしましたが、プログラミングの概念を理解することはとても大事なことです。そのため勉強を習慣化させることはとても大事になります。
知識を定着させるという意味でも勉強を習慣化することはとても大事です。
アウトプットする
プログラミングを勉強する際、書籍や動画、Webサイト、プログラミングスクールなどで勉強をする事が多いと思います。利用する教材を読むだけでは、技術力の向上は厳しいです。
実際に自分のパソコンでプログラミングができる環境を構築し、実際に教材通りの動作ができるか、できない場合エラーはどこなのか、自分で解決していくことによって更に理解が深まります。
そのため、アウトプットすることはとても重要なことになります。
JavaScriptの学習方法とは?
上記で説明した通り、JavaScriptでできることはとても幅広くなっています。そのため、まずはJavaScriptを用いて何を行いたいのか目的を設定することから始めてみましょう。
特に目的のない人はWebサイト開発から行う事がオススメです。Webサイト開発では、動きのあるデザインから勉強でき、グラフ機能や非同期通信などJavaScriptのさまざまな機能を実装する事ができます。
今回はJavaScriptでWebサイト開発を行うことを前提に学習方法について解説します。
プログラミングを勉強する際に大きく分けて独学で勉強をするパターンか、スクールなどに通って勉強をする2つの方法が存在します。
今回は2つのパターンごとに解説を行います。
独学でJavaScriptを勉強する方法
JavaScriptを独学で勉強をする方法はいくつか存在します。それぞれ解説をしていきます。
1. 書籍で勉強をする
JavaScriptを独学で勉強する方法の1つ目として書籍が挙げられます。
(参照:GoogleのJavaScript 本の検索結果より)
JavaScriptの本は数多く存在し、初心者のためにやさしく解説している書籍が多く存在します。
そのため、初心者でも書籍で勉強をすることもできます。
2. Webサイトで勉強をする
2つ目の方法として、 Webサイトで勉強をする方法があります。Webサイトでは多くの教材があります。その中でもオススメを2つ紹介します。
今回は無料で学習する事ができるサイトに絞って解説をします。
Progate

Progateは数多くのプログラミング言語を無料で学習する事ができるサイトになっています。(一部有料もあり)
Progateでは、JavaScript、Node.js、Reactなどを学習する事ができます。

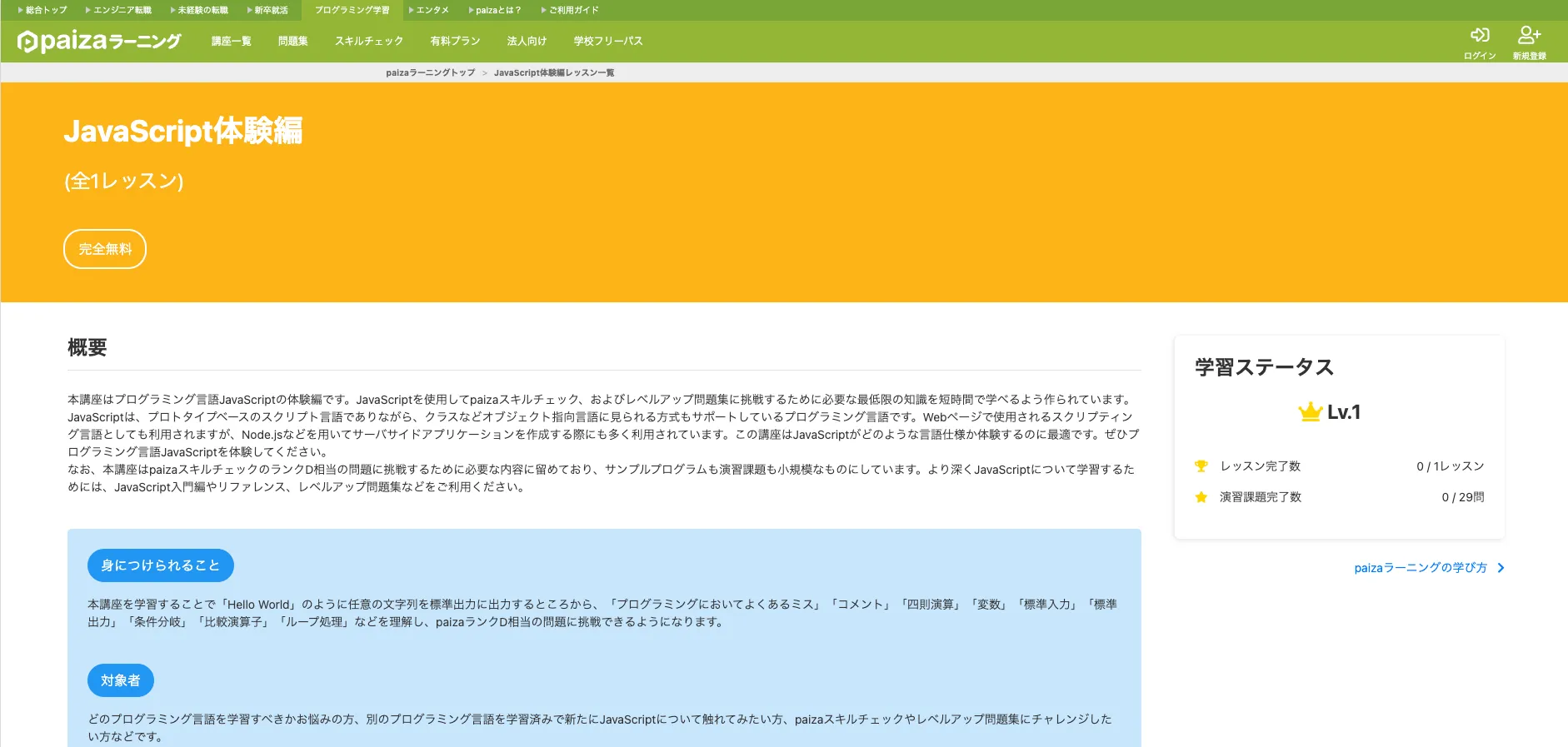
paiza

paizaラーニングでは、JavaScriptを学習する事ができます。
本講座はプログラミング言語JavaScriptの体験編です。JavaScriptを使用してpaizaスキルチェック、およびレベルアップ問題集に挑戦するために必要な最低限の知識を短時間で学べるよう作られています。
JavaScriptは、プロトタイプベースのスクリプト言語でありながら、クラスなどオブジェクト指向言語に見られる方式もサポートしているプログラミング言語です。Webページで使用されるスクリプティング言語としても利用されますが、Node.jsなどを用いてサーバサイドアプリケーションを作成する際にも多く利用されています。この講座はJavaScriptがどのような言語仕様か体験するのに最適です。ぜひプログラミング言語JavaScriptを体験してください。
なお、本講座はpaizaスキルチェックのランクD相当の問題に挑戦するために必要な内容に留めており、サンプルプログラムも演習課題も小規模なものにしています。より深くJavaScriptについて学習するためには、JavaScript入門編やリファレンス、レベルアップ問題集などをご利用ください。
paizaラーニング JavaScript体験編より
Progate、paizaは共に有料プランが存在します。両者共に有料サービスの方が充実している状況となっています。
3. 動画で学習する
3つ目に動画でJavaScriptを学習する方法があります。
JavaScriptを動画で学習する際にオススメのサービスは以下のものです。
Youtube
1つ目はYoutubeです。Youtubeでは数多くのJavaScript入門講座の動画が公開されています。
Youtube セイト先生のWeb・ITエンジニア転職ラボ 動画より
Udemy
2つ目に紹介する動画サイトはUdemyです。

Udemyは、世界中の人々がオンラインで学び、スキルを磨くためのプラットフォームです。
数千もの異なるトピックやテーマにわたるコースが提供されており、それぞれのコースはビデオレッスン、クイズ、テキスト資料などを通じて学習をサポートしています。
コースは多岐にわたり、プログラミング、ビジネス、デザイン、言語学習など、ほぼあらゆる分野を網羅しています。利用者は自分のペースで学習を進めることができ、特定のスキルや知識を習得したい場合に役立ちます。また、多くのコースは専門家や業界のリーダーによって作成されており、実践的な知識やスキルを提供しています。
Udemyでは、誰もが自分の興味や目標に合ったコースを見つけ、新しいスキルを身につけることができます。
独学以外でJavaScriptを勉強する方法
プログラミングスクール
独学以外でJavaScriptを勉強する際は、プログラミングスクールに通うという方法があります。
プログラミングスクールでは、プログラミングのスキルの習得はもちろん、スクールに通う他の受講生やインストラクターとの交流が可能です。
このようなコミュニティの中でアイデアを共有したり、相互サポートを受けたりすることで、学習のモチベーションを高めることができます。
独学でのプログラミングの挫折率は高いとされていますが、プログラミングスクールに通い、質問できる環境、仲間と頑張れる環境を手に入れることで、挫折率は低くなると言われています。
JavaScriptを学ぶ事ができるプログラミングスクールについては下記の記事で詳しく解説しているのでぜひ参考にしてみて下さい。
まとめ
いかがでしたか?JavaScriptでできることの幅はとても広く、プログラミング初学者の方がいきなり全ての領域を完璧にすることはとても難しいです。そのため、JavaScriptでできることの中から自分がやってみたい領域を選んでみてチャレンジすることが大切になってきます。
またプログラミングを勉強する際には、丸暗記をせず、アウトプットを心がけなら勉強してみましょう。
またプログラミングの勉強方法は数多くありますが、独学での挫折率はとても高いと言われています。
そのため、プログラミングを始めて勉強する方にとってはプログラミングスクールがオススメになっています。
大学生がJavaScriptを勉強するならGeekSalon
大学生がプログラミングに挑戦するならGeekSalonがオススメです。

GeekSalonでは、JavaScriptを勉強できるWebExpertコースがあります。
WebExpertコースでは、JavaScriptのスキルはもちろん、チーム開発の際に必要な知識も得る事ができるコースになっています。
エンジニアを目指している方は、チーム開発に必要な知識を身につけることで就職活動を有利に進める事ができます。
GeekSalonでは、毎日無料の説明会を行なっています。少しでもGeekSalonのことが気になった方は、お喋り感覚でぜひ参加してみてください!
実際に講師をしているメンターから説明を聞くことができます。
WebExpertコースについて詳しく知りたい方は、こちらからご覧ください。
JavaScriptを使って自分だけのアプリを作ってみよう!
JavaScriptを学べるGeekSalonについて知る