JavaScriptの練習問題が解けるサイト・ゲームをレベル別に紹介!

この記事では、JavaScriptの練習問題に挑戦できるサイトをレベル別にまとめています。
「練習問題で自分のプログラミングのレベルを知りたい」、「JavaScriptの実践的な問題にチャレンジしたい!」と思っている方はぜひ参考にしてみてください。初心者向け〜上級者向けにレベルを分け、サイトやゲームを紹介しています。
初級のサイトをクリアしたら中級、上級と、以下で紹介しているサイトを順に辿ると上達が実感できてオススメです!また、さらにその先の、練習問題以外での実力試しの方法についてもご紹介しているため、ぜひご覧ください。
目次
初心者におすすめのJavaScript練習サイト/ゲーム
「JavaScript に初めて触れる」「JavaScriptの初歩的な問題から挑戦したい」という初心者向けのサイトとして、以下の4つが挙げられます。
- paizaラーニング
- JavaScript tutorial
- 現代の JavaScript チュートリアル
- Code Combat
それぞれ紹介していきます。
paizaラーニング

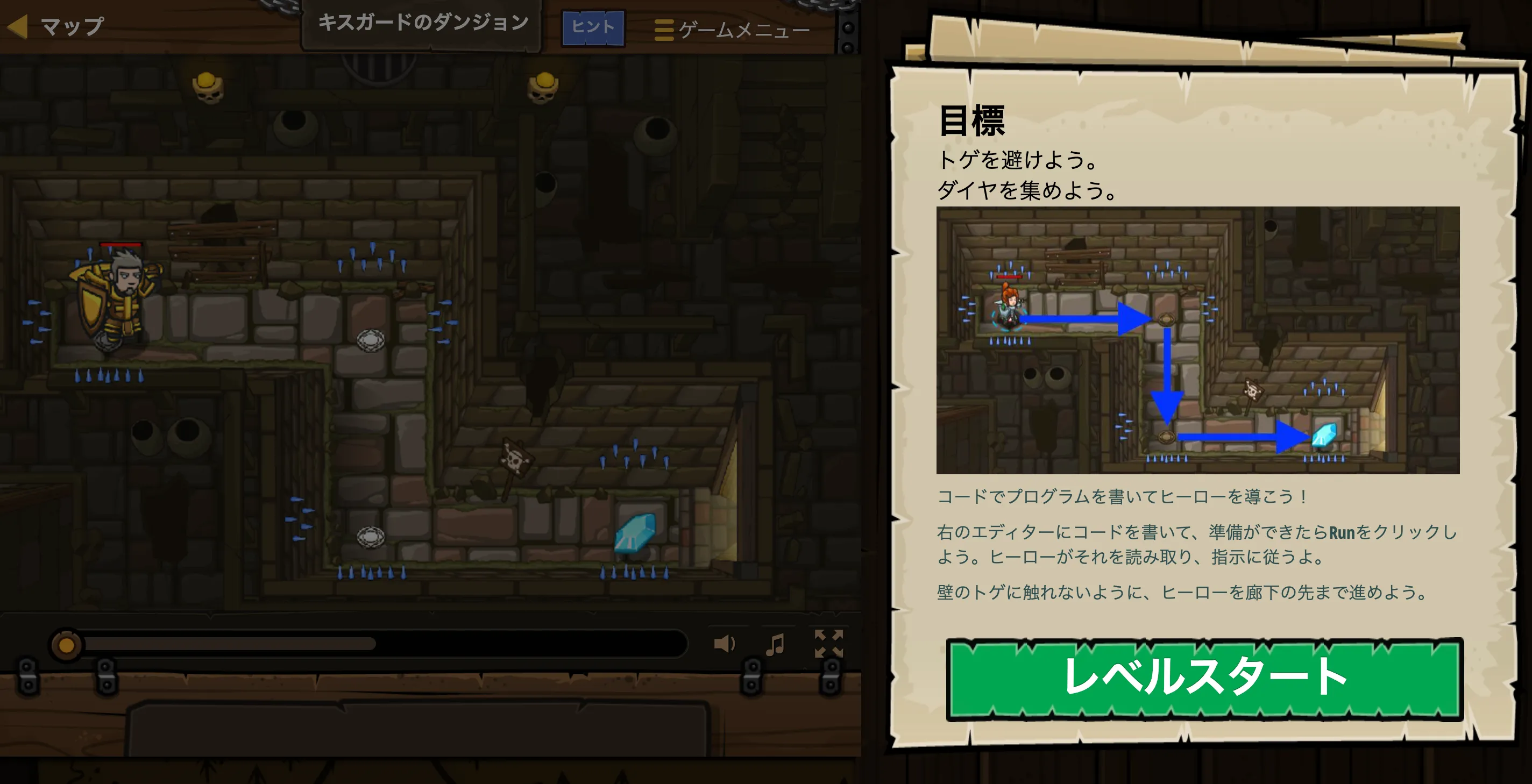
paizaラーニングは、さまざまなプログラミング言語の基礎的な内容を動画で学べるサイトです。レッスンごとに練習問題が用意されており、練習問題だけ利用することも可能です。上の画像はpaizaラーニングの練習問題の1つであり、サイト内でコーディングできるのが魅力です。
JavaScriptのレッスンは、2025年3月時点では以下の3講座が用意されています。
- JavaScript入門編
- JavaScript体験編
- 新・JavaScript入門編(有料)
会員登録することで受けられるレッスンの数が増え、有料会員になるとさらに増える仕組みになっています。また、会員登録すると採点ができ、有料会員になるとエンジニアに質問ができるようです。
なお、回答時はエラーを見てコードを改善していくのが基本ですが、どうしてもわからなかった場合は問題に対応したレッスンを見ると参考になるでしょう。
JavaScript tutorial

JavaScript tutorialは、JavaScriptを基礎から効果的に学ぶためのテキスト形式のサイトです。英語のサイトのため、日本語で読みたい方はGoogle Chromeの翻訳機能などを使用することをオススメします。
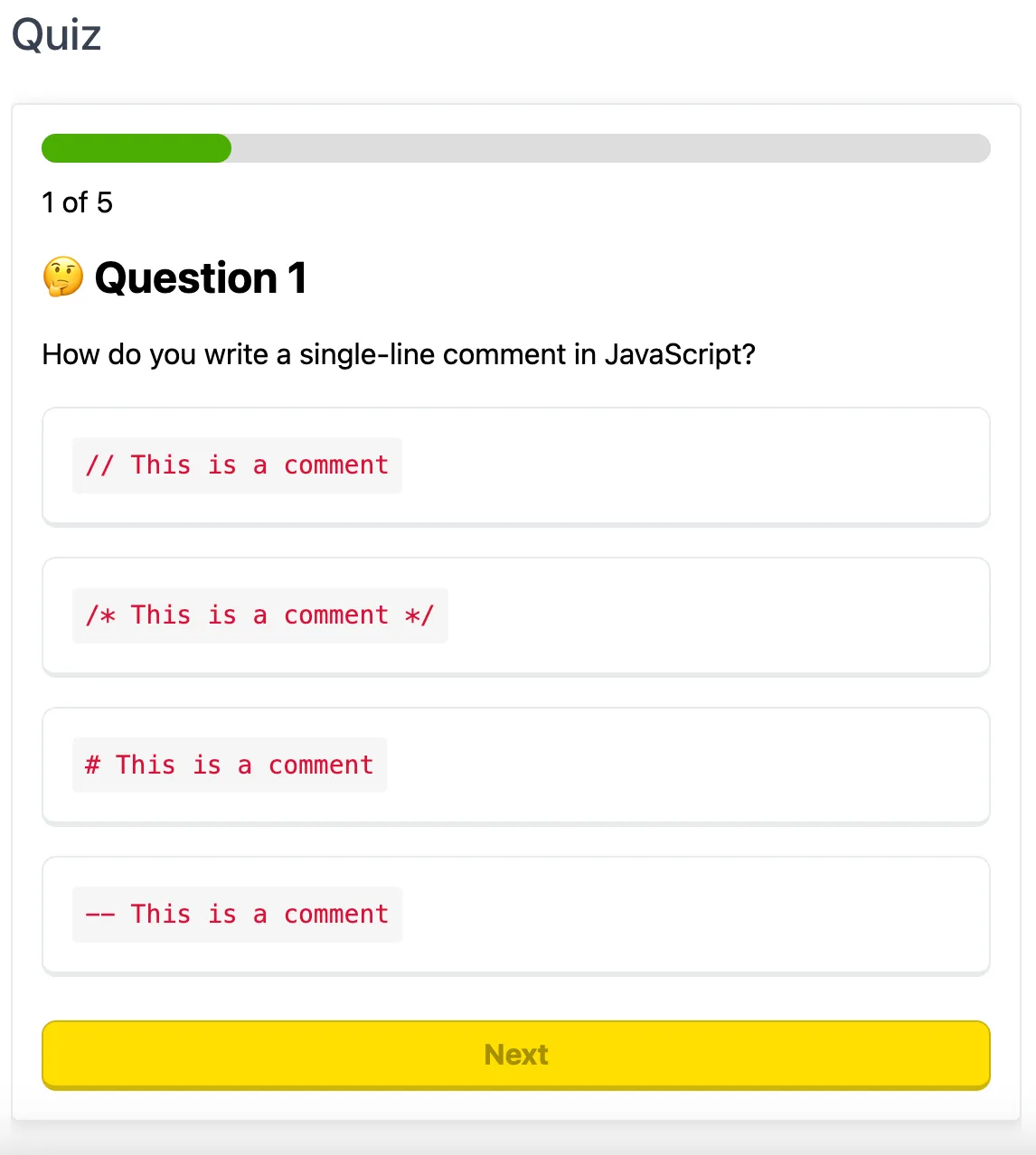
JavaScriptの歴史やエディターの紹介など、基礎の基礎から学ぶことができます。第2セクションからのJavaScriptの構文の説明に入ると、各章の最後にクイズが用意されています。なお、難易度の高い後半の章にはクイズがないため、上達した際は別サイトの問題にチャレンジするといいでしょう。
4択の選択肢から回答を選ぶ形式です。コードを実際に書いて身体で覚える、というよりはコードの意味や役割を考え、深く理解するのに役立つ練習問題であるといえます。
現代の JavaScript チュートリアル

現代の JavaScript チュートリアルは、基礎から最新まで体系的に理解できるテキスト形式のサイトです。本家サイトは英語で書かれた「Modern JavaScript Tutorial」です。
さまざまな項目が網羅的かつシンプルにまとまっているため、初心者でも段階的に理解しやすくなっています。
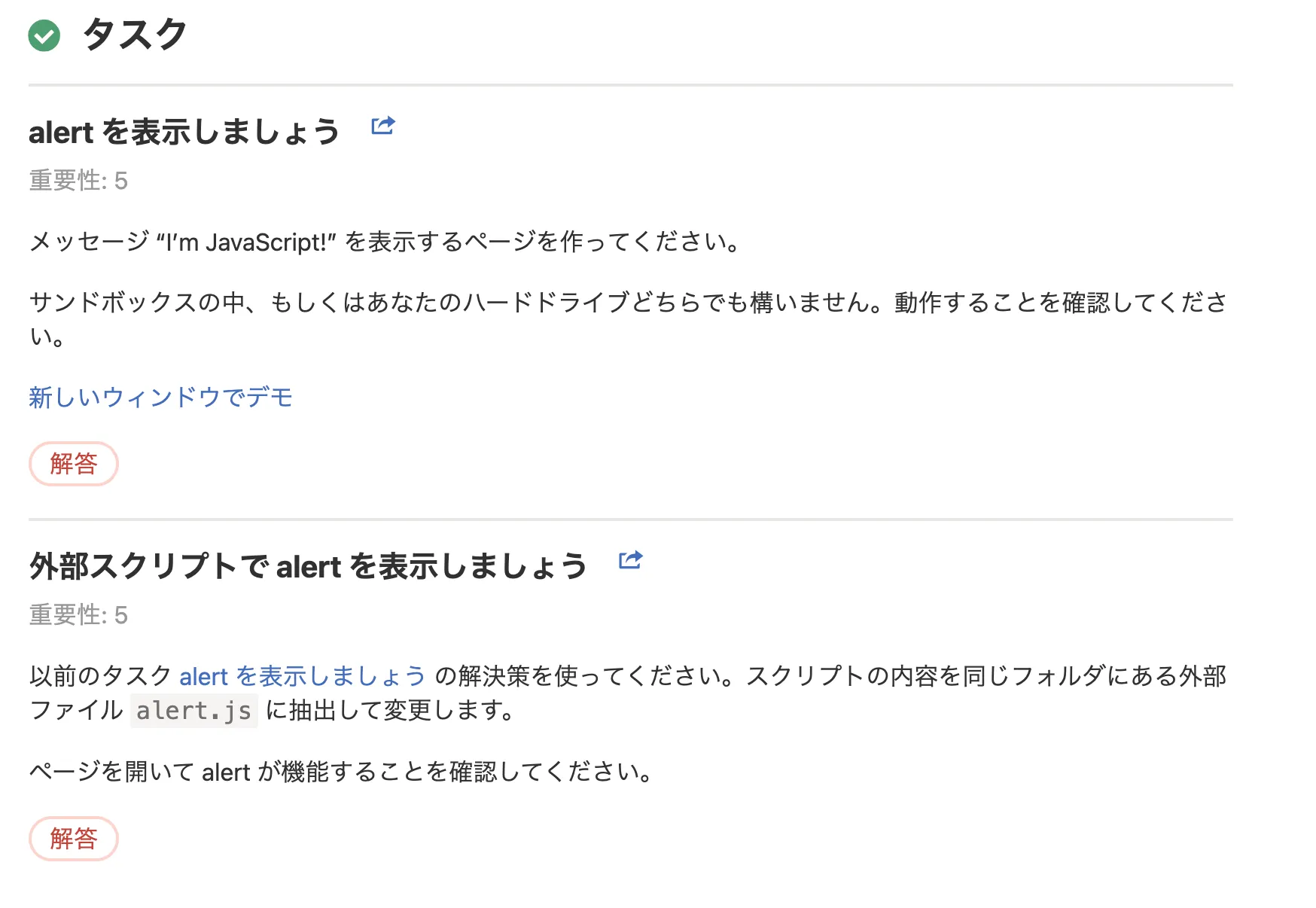
各章の最後にタスクが設定されており、練習問題として回答することができます。エディターは内蔵されていないため、エディターアプリをインストールするか、ブラウザで動作するJavaScriptエディターのJS BinやPlunkerを使うことをオススメします。
Code Combat

Code Combatとは、RPGで遊びながらJavaScriptのコーディング演習を行えるブラウザゲームサイトです。中盤ステージ以降や選択するキャラクターによっては有料ですが、基本的には無料で遊ぶことができます。
Code Combatが用意するメソッドを組み合わせ、課題を解決していきます。ゲームを遊びながら、楽しくJavaScriptの構文を理解することができます。
ただし、JavaScript自体に関する課題はないため、別サイトで基礎概念などを学ぶ必要があります。そのため、「まずプログラミング自体に楽しく触れたい」という方におすすめのゲームであると言えます。
中級者におすすめのJavaScript練習サイト/ゲーム
JavaScriptの理解が深まり、メソッドや予約語の扱いにわかってきた中級者向けのサイトです。以下の3つが挙げられます。
- 株式会社リクルート 新人研修資料
- paizaレベルアップ問題集
- Front-end Developer Interview Questions
株式会社リクルート 新人研修資料

株式会社リクルートは、新卒エンジニアとして入社した新人向けの技術研修を部分的にWeb公開しています。入社時に開発経験は問わないため、未経験者でもわかりやすいように説明スライドが用意されています。
JavaScriptの資料はこちらのページの「研修資料一覧」から「JavaScript」をクリックしてください。業務に必要なことに絞って説明しているため、用語の概要からニッチな内容まで詳しく知ることができます。スライドの最後にGitHubのリンクが添付されており、そちらから問題に回答できます。
以下の2つのコースが用意されているため、レベルに合わせてチャレンジできます。
- ベーシックコース
- アドバンスコース
答えは書かれていないため、問題の指示に対しあなたが納得できるまで突き詰めてみましょう。
APIやサーバーの実装もあるため難しそうに見えますが、スライドから大きく逸れた問題ではないため、分からない場合はスライドを参照するのをオススメします。
paizaレベルアップ問題集

初級者向けで挙げたpaizaラーニングの、レベルアップしたバージョンです。さまざまな問題が用意されており、コンテストの過去問にも挑戦できます。以下の通り、バラエティに富んでいます。
- 最初の一歩
- ランク獲得(Dランク〜Sランク)
- 定番アルゴリズムの習得
- 定番グラフアルゴリズムの習得
- テキストや文字列処理の習得
- プログラミングエンタメ
- SQL
- P共通テスト過去問題
- paizaの森練習問題コンテスト過去問題
- その他の過去問題
- PPG
- その他
気になるタイトルから問題を見てみると、楽しく学べるかもしれません。ログインするとコードが書けるようになり、ユーザー同士で解答を教え合ったり、コードを公開したりもできます。
Front-end Developer Interview Questions

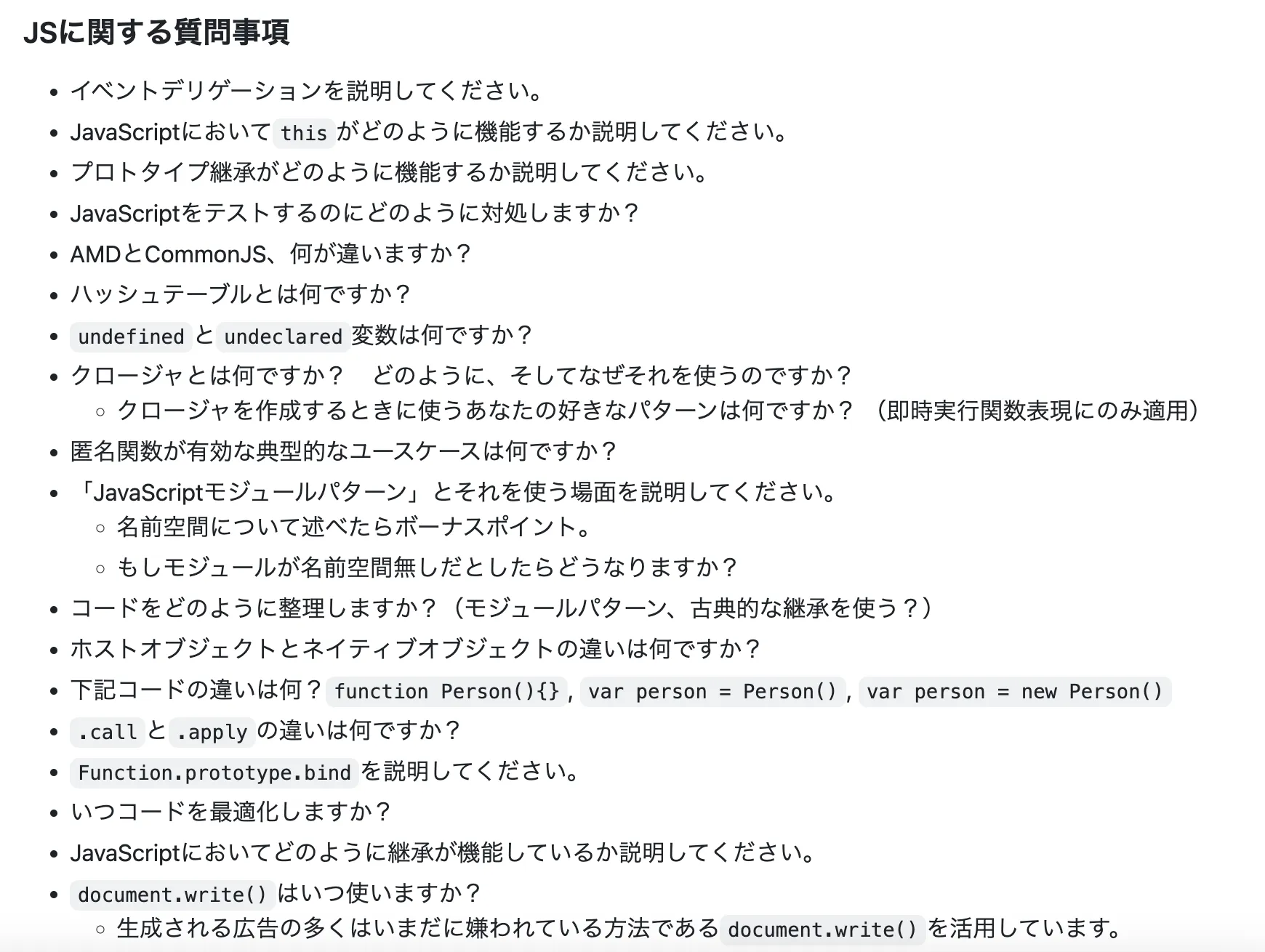
Front-end Developer Interview Questionsには、フロントエンドエンジニアの面接でよくされる質問が掲載されています。おそらく中途入社志願者の面接が想定されているため、各メソッドの扱い方や意味を深く理解して使っているかを問われます。
JavaScript以外にも、JavaScriptのライブラリであるjQueryの質問や、HTMLやCSSの問題など、フロントエンドに関する問題が幅広く用意されています。
実践で問われる内容を深く知れることから、あえてこのサイトから始めるのも手かもしれません。
上級者におすすめのJavaScript練習サイト/ゲーム
実務でJavaScriptを使い、自身でオリジナルのプロジェクトを開発できるような上級者向けのサイトです。以下の2つが挙げられます。
- 開発者向けのウェブ技術
- AtCoder
開発者向けのウェブ技術

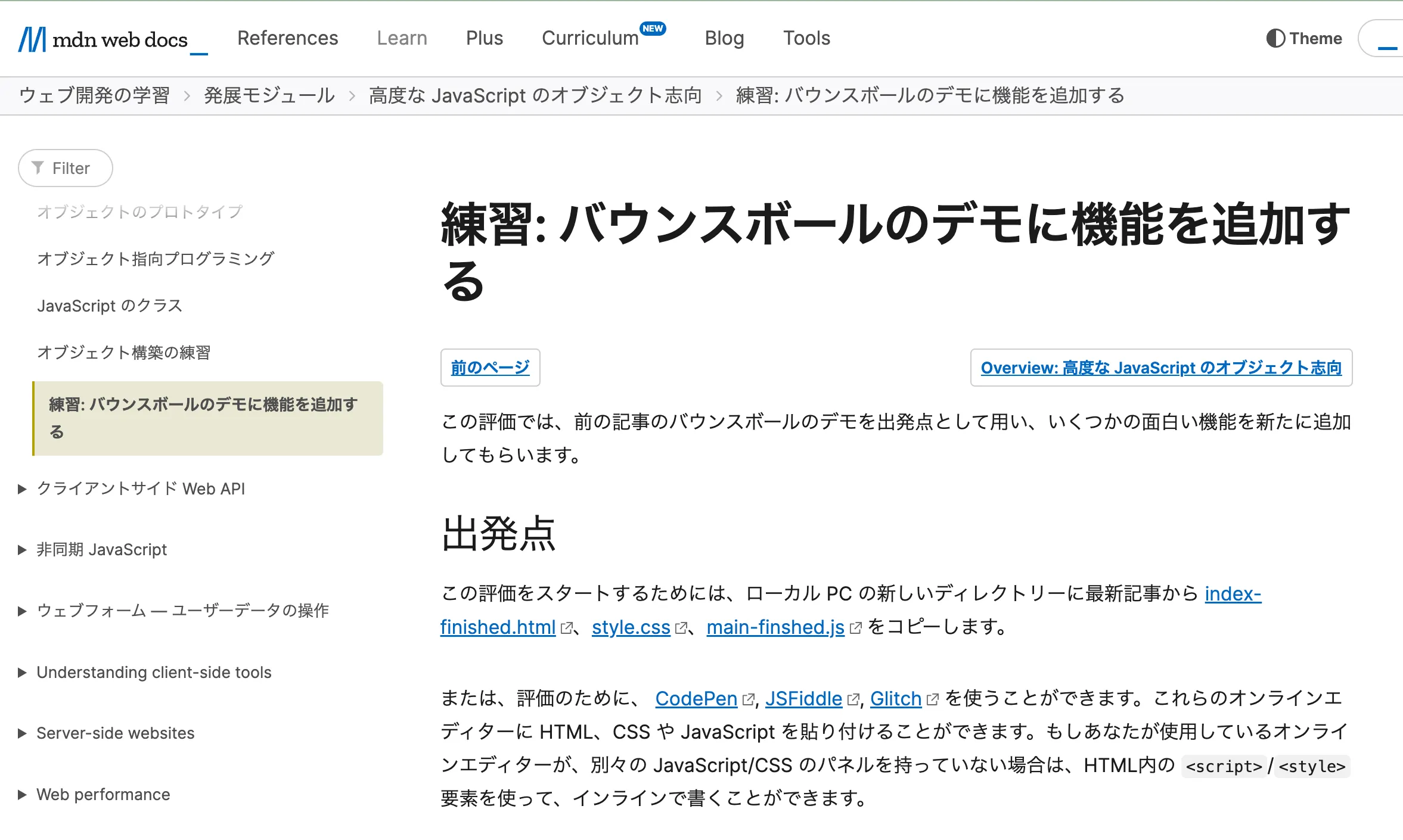
開発者向けのウェブ技術は、さまざまなウェブ技術に関する情報をかなり詳細なドキュメントとしてまとめているサイトです。JavaScriptもそのうちの1つであり、完全な初心者〜上級者向けまで、ウェブ技術を扱う上で必要になる情報が掲載されています。
JavaScriptのページは基本的には用語や扱い方の説明のみですが、こちらのページから難易度にあったモジュールを選択し、その中のJavaScriptのページを開くと課題に挑戦することができます。かなり実践的な内容になっているため、組み込みを視野に入れた方に特に向いているサイトであると言えるでしょう。
AtCoder

AtCoderは、世界最大規模の競技プログラミングのコンテストサイトの1つです。競技プログラミングとは、ある課題をプログラミングで解決し、その過程や結果を競う頭脳スポーツです。
初心者向けから上級者向けまで幅広いランクのコンテストが開催されており、会員登録さえすれば誰でも無料で参加できます。コンテストにもよりますが、言語は各自選択可能で、JavaScriptでの回答もできるためご安心ください。
なおAtCoderには、以下の2種類のコンテストが用意されています。
- Algorithm Contest
- Heuristic Contest
Algorithm Contestは、問題回答の速さが肝になる、正解数と順位を競うコンテストです。コンピュータが効率的に処理を行えるよう、無駄のないアルゴリズムを構築することが鍵になります。
一方、Heuristic Contestは、どれだけ効率的で最適なコードを書けるか、つまりコードをどれだけ改善できたかを競うコンテストです。実務でJavaScriptを触る上では、共同開発者にコードの意図が伝わるかやユーザーにストレスを与えない処理速度であるか等を意識する必要があります。そのため、Heuristic Contestでコードの改善に慣れておけば、実務でも活かすことができるでしょう。
AtCoderには競い合える他者がいるため、1人で問題を解く時よりもモチベーションを維持しやすいのではないでしょうか。
練習問題以外で実力を試すには?
以上から分かるとおり、Web上に無料で公開されているサイトは、難易度が上がるほど少なくなっていきます。そのため練習サイトだけで実力を高めるには、有料のサイトに挑戦したり、別途書籍を購入したりする必要があるでしょう。
「絶対に挫折しない」という強い意志を持っていない限りは、難易度が上がると挫折しやすくなってしまいます。そのため、独学で進めるならばヒントが複数用意されているような挫折しづらい救済システムがあるサイトを選んだり、あなたが好きだと思えるようなサイトを自分で開発してみてモチベーションを維持したりすることがオススメです。
開発することのメリットは練習問題を解くのとは違った経験を積むことができることです。就職においては実務経験や成果物が重視される傾向にあるため、ある程度練習問題で自信と実力をつけたら、オリジナルのサイトを制作してみるといいでしょう。オリジナルのサイトは就職活動で成果物としてアピールできたり、ポートフォリオに掲載できたりするため、作っておいて損はありません。
ただし、明確な答えがある練習問題と違い、プロダクト制作に答えはありません。予想外のエラーが出た際は、自力で対処する力が求められるでしょう。もし1人で進めていくことに不安を感じるならば、プログラミングスクールやコミュニティなど、仲間や先生がいる場を活用するのも1つの手です。質問できるだけでなく、モチベーションの維持にも繋がるからです。
練習問題で自信がついたら開発してみよう!
練習問題でJavaScriptに詳しくなったら、あなたらしくJavaScriptを活かせるサイト開発を行うのはいかがでしょうか?実際の仕事の場で出るようなエラー対処についても学ぶことができるため、練習問題という型の外側にある課題にも挑戦することができます。
もしあなたが大学生なら、プログラミングスクールのGeekSalonで仲間と一緒にJavaScriptのサイト開発を経験してみませんか?

GeekSalonでは、「Webサービス開発コース」と「WebExpertコース」でJavaScriptの開発を経験できます。Webサービス開発コースは初心者向けのため、CSSと並んでサイトの装飾に使うのがメインになります。続いてWebExpertコースでは、JavaScriptのフレームワークであるReact.jsを用いて、より実践的な開発を経験できます。
GeekSalonは毎日無料のオンライン説明会を開催していますので、気になった方はお気軽に参加してみてください!