【保存版】HTML初心者のための基本ガイド!読めば簡単に理解できる!

Webについて勉強したいと思っている方は必ず耳にする「HTML」。
皆さんはHTMLとはどういう言語でどのようなことができるのかご存知でしょうか?
この記事では、Webをこれから学んでみたい方や、HTMLについて詳しく知りたい方は、ぜひこの記事を読んでみてください。
この記事を読めば、HTMLとはどんな言語で勉強する上で大切なことについて知ることができます。
Webの基礎知識を身につけるならGeekSalon
geekSalonについて詳しく知る目次
HTMLとは?
早速ですが、HTMLとは、HyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略です。
HTMLはWebサイトの構造を定義し、文字や画像を表示するために必要不可欠な言語です。
実はこのHTMLは、プログラミング言語ではないことはご存知ですか?
HTMLは厳密に言えば、マークアップ言語と言われる言語に属します。マークアップ言語とは、文書の構造や意味を指定するための言語のことです。
HTMLは、タグと呼ばれるものを利用します。このタグを理解し駆使することができれば、HTMLを習得したと言えるでしょう。
初心者の皆さんはまず、基礎的なHTMLのタグの概念から理解しましょう。
HTMLのタグの概念とは?
開始タグと閉じタグ
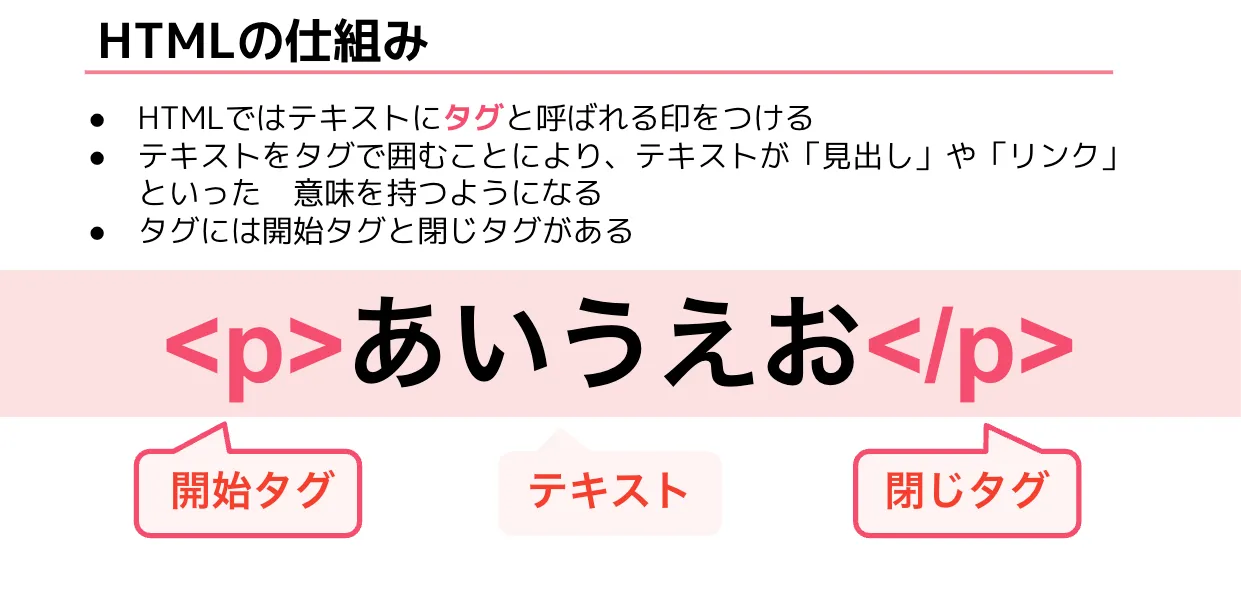
前述した通り、HTMLはタグを利用して記述します。このタグには、「開始タグ」と言われるものと「閉じタグ」と言われるものがあります。

<p>については後ほど詳しく解説しますが、まずは、タグは開始タグと閉じタグの2つがあるというものを覚えておきましょう。
タグを反映させたい両端に開始タグと閉じタグを使うんだ!と覚えれば大丈夫です。
タグには識別用の名前(idやclass)を付けることができる
idは名前の重複することを許可しませんが、classについては、名前の重複を許可します。
idやclassはCSSを使う際に多く利用しますので、ぜひ覚えておきましょう。
使い方は下記のとおりです。
<h1 id="main-title">これはタイトルです</h1>
<h1 class="highlight">これはタイトルです</h1>タグの基本的な概念はたったこれだけです。
そうなんです。実はとても簡単なんです!
では、次にタグと具体的な役割について解説します。
基本編!HTMLを理解する上で重要なタグとは?
HTMLを学ぶ上でで重要なタグがいくつかあります。まずはタグについて理解してみましょう。
1. 文書の基本構造
| タグ | 役割 |
|---|---|
| <html> | HTML文書の開始と終了 |
| <head> | メタ情報(タイトル・CSS・スクリプトなど)を記述 |
| <title> | ページのタイトル(ブラウザのタブに表示される) |
| <body> | ページの内容(見出し・段落・画像など)を記述 |
まずは、HTMLを書く際に必ず上記の4つのタグを理解しましょう。
<!DOCTYPE html>
<html>
<head>
<title>サンプルページ</title>
</head>
<body>
<h1>こんにちは!</h1>
<p>これはサンプルのHTMLページです。</p>
</body>
</html>HTMLファイルを生成する際、最初は<html>を挿入します。
<head>とは、直接的にWebページには反映されない内容が書かれる場所です。
Webページのタイトルを埋め込む<title>など様々な内容を埋めることができます。
タイトル以外にもページの説明文や、キーワードの設定、CSSの読み込みなどが可能です。
<body>は実際のWebページに掲載する内容を記述します。<body>〜</body>に書かれていない内容はWebページには反映されないことを理解しておきましょう。
2. 見出しタグ・段落タグ
見出しを生成する際は<h1>〜<h6>を利用します。
数字は見出しの大きさを指します。h1が最も大きい見出しとなり、h6が最も小さい見出しとなります。
また文章を書く場合は、<p>を利用します。
このpはparagraphのpであり、段落を意味します。
見出しタグや段落タグの例は下記のとおりです。
<h1>HTMLの基本</h1>
<h2>見出しタグ</h2>
<p>これは段落の文章です。</p>
3. imgタグ
imgタグとは画像を挿入するためのタグのことを指します。
このタグは閉じタグが必要ないということを理解しておきましょう。
使い方は以下の通りです。
<img src="画像のURL" alt="代替テキスト">
画像のURLとは、外部のURLや、ファイルのパスを記載します。
ファイルパスとは、特定のファイル(画像やHTMLファイルなど)がどこにあるのかを示す「住所」のようなものです。
HTMLと同じ階層に画像ファイルがある場合は直接ファイル名を指定することが可能です。
(例)
<img src="image.jpg" alt="サンプル画像">同じ階層にない場合は、絶対パスや相対パスを利用して記載する必要があります。
(例)imagesフォルダに画像がある場合
<img src="images/sample.jpg" alt="サンプル画像">altとは、代替テキストと言われており、画像が表示されない際の画像の説明文として利用されます。
4. aタグ(リンク)
aタグとはリンクを挿入する際に必要なタグのことです。使い方は下記のとおりです。
<a href="https://geek-salon.com/">GeekSalonはこちら</a>このように設定すると下記のようになります。
(出力例)GeekSalonはこちら
このように文字の中にリンクを埋める際は、aタグを利用するということを覚えておきましょう。
応用編!HTMLを理解する上で重要なタグとは?
続いて応用編に入ります。応用編だからといって難しいものではありません。
HTMLを理解している方にとっては、「こんなのも当たり前だろ。」と思う方も多い内容となります。
HTML初心者の方は、応用と言えど、当たり前の知識なのだ!と理解した上で、読み進めていってください。
5. リストタグ(箇条書き)
リストタグとは下記のような箇条書きを利用する際に使うタグとなります。
- HTMLはタグでできている
- HTMLのタグは基本的に開始タグと閉じタグで構成される
このような箇条書きを利用する際、HTMLは下記のようになります。
<ul>
<li>HTMLはタグでできている</li>
<li>HTMLのタグは基本的に開始タグと閉じタグで構成される</li>
</ul>順番付きのリストで表現をしたい場合、下記のように表現します。
<ol>
<li>朝ごはんを食べる</li>
<li>仕事をする</li>
<li>寝る</li>
</ol>ulは箇条書きリスト、olは順番付きリストであることをおさえておきましょう。
6. テーブルタグ 表
表を作成したい場合は、<table>を利用します。
| タグ | 役割 |
|---|---|
<table> | 表全体を定義 |
| <tr> | 行を定義 |
| <td> | データを定義 |
| <th> | 見出しセルを定義 |
表を作成する際、HTMLは下記のように記載します。
<table border="1">
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>田中</td>
<td>25</td>
</tr>
</table>
上記HTMLをブラウザで確認すると下記の例のようになります。
(例)
| 名前 | 年齢 |
|---|---|
| 田中 | 25 |
7. formタグ
7つ目のタグはフォームタグです。Webサイトで名前やメールアドレスなどの入力画面は<form>を利用しています。
フォームで利用するタグは下記のようになっております。
| タグ | 役割 |
|---|---|
<form> | フォーム全体を定義 |
| <input> | ユーザーが入力できるフィールドを作成 |
| <textarea> | 複数行のテキスト入力欄 |
| <select> | プルダウンメニュー(<option>と組み合わせ) |
| <button> | ボタンを作成 |
フォームを利用する際、HTMLの例は下記の通りとなります。
<form action="/submit" method="post">
<label for="name">名前:</label>
<input type="text" id="name" name="name">
<label for="message">メッセージ:</label>
<textarea id="message" name="message"></textarea>
<button type="submit">送信</button>
</form>
action="/submit" method="post"について詳しく勉強してみたい方は、こちらの章を参考にしてみてください。
これまで解説した7つのタグを理解して使えるようになるとHTMLの基礎部分は理解できたと言えるでしょう。
まずは、自分のPC上でHTMLを書いてみましょう。
では、自分のPCでどのようにHTMLを書き、どのように確認すればよいのでしょうか?
自分で書いたHTMLはどうやって確認する?
自分のパソコンでHTMLを確認するにはいくつかのSTEPが必要です。
1. 自分のパソコンでHTMLを書く環境を準備する
初心者の方でテキストエディタアプリをインストールしたことがない方は、アプリのダウンロードを行いましょう。
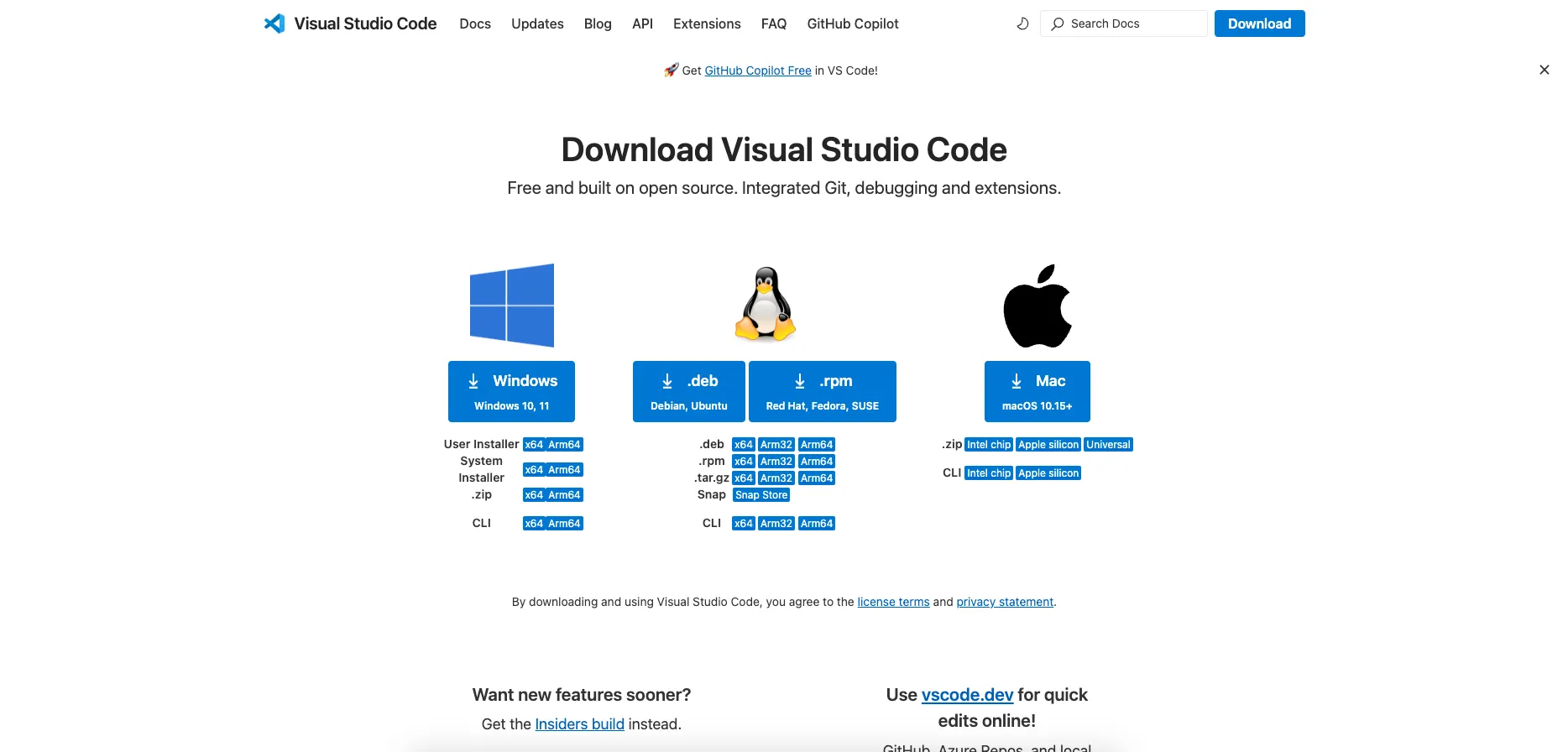
多くの方は、Visual Studio Codeを利用します。

こちらのURLから自分の環境のVisual Studio Codeをインストールしましょう。
(※Visual Studio Codeは以降VSコードと表記する)
2. HTMLファイルを保存するフォルダを作成
まずは、わかりやすい場所のデスクトップにHTMLファイルを保存するフォルダを作成しましょう。
3. ダウンロードしたVSコードに先程生成したフォルダをドラッグアンドドロップ
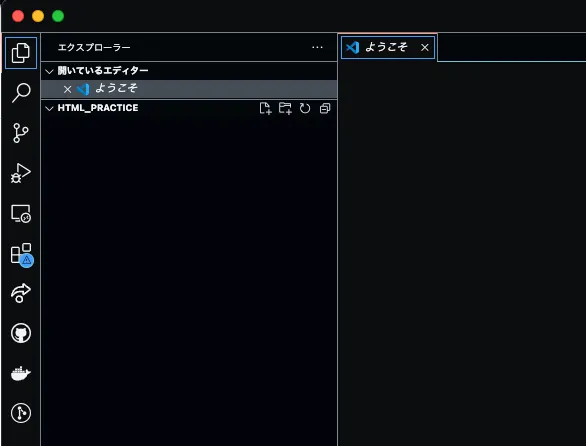
ダウンロードしたVSコードを開いて、先程作成したフォルダをドラックアンドドロップしましょう。

このように作成したフォルダの名前がVSコードに反映されていれば準備OKです!
4. VSコード内でHTMLファイルを作成

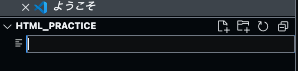
作成したフォルダの名前の上にカーソルを当てると右側に4つのアイコンが登場します。1番左側のアイコンをクリックし、新しいファイルを生成しましょう。上記画像のように入力する画面になっていればOKです。
自由に名前をつけましょう。今回はtestという名前で行います。拡張子は必ず、.html にしましょう。
なので今回は、test.htmlとします。
5. 自由にHTMLファイルに書き込む

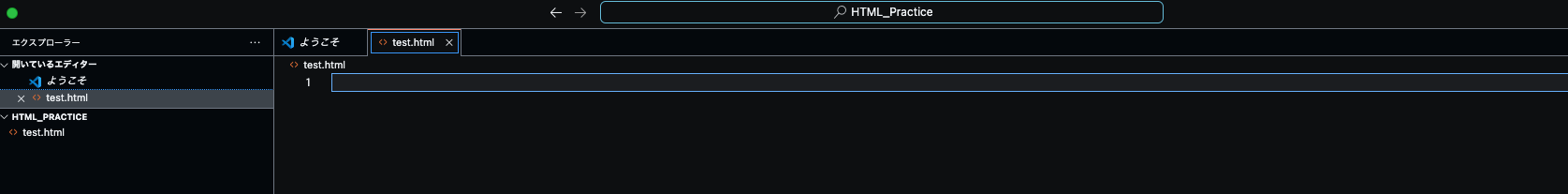
このように、ファイルが生成されたらHTMLファイルに自由に記述してみましょう。
ここまでが準備段階となります。次から実際に自分のPC上で自分で書いたHTMLファイルの中身を確認する工程となります。
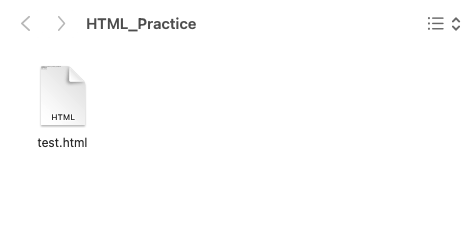
6. デスクトップに生成したフォルダ内のファイルをクリックする

このように、フォルダ内に1つファイルがあると思います。こちらのファイルをクリックするとWebサイト上で確認することができます。

(※自分のPC内で確認できるだけであり、世の中に公開(=リリース)されているわけではありません)
HTMLを勉強する上で注意するべきこととは?
HTMLを学習する上で注意するべきことがいくつかあります。
- 「HTMLはプログラミング言語ではない」と理解する
- ネスト構造(入れ子構造)を理解した上で使う
HTMLはプログラミング言語ではないことを理解する
HTMLは 「マークアップ言語」 であり、プログラミング言語ではありません。
HTMLは ウェブページの構造を定義する ためのものですが、 動的な処理 はできません。
これから本格的にWebサイトについて学習したい方は、HTMLだけを学べば良いというわけではありません。
あくまでHTMLはWebページの構造を作成するためのマークアップ言語です。
Webサイトを作成する際は、Webページを装飾するCSSや動きなどをつけるJavaScript、データを保存するサーバサイドのプログラミング言語が必要であることを理解しておきましょう。
ネスト構造(入れ子構造)を理解した上で使う
HTMLのタグは 入れ子(ネスト) になっています。
間違ったネストをすると、ページが崩れたり、正しく表示されなくなることがあります。
❌ 間違った例
<p><div>これは間違い</p></div>
✅ 正しい例
<div><p>これは正しい</p></div>では、本格的にHTMLを学習する際、どのようなサービスを利用すれば良いでしょうか?
HTMLを学習する上でおすすめのサービス3選!
プログラミングスクール
1つ目はプログラミングスクールです。本格的にWebについて学習する場合は、HTMLだけに留まらず、CSS、JavaScript、サーバサイド言語など様々な言語について学ぶ必要があります。
HTMLだけを学ぶ場合は、独学は可能ですが本格的にwebについて学習したい方は、プログラミングスクールがオススメです。
Webの基礎知識を身につけるならGeekSalon
geekSalonについて詳しく知るProgate

Progateは、プログラミングを学習できるオンラインサービスです。
初心者向けに分かりやすいスライド形式の教材と、実際にコードを書いて学べる演習環境を提供しています。特に、インストール不要でブラウザ上で学習できる点が特徴です。
無料で学習することができるので、初心者におすすめのサービスとなっています。
Progateの関連記事はこちら
ドットインストール

ドットインストールは、プログラミングを学べるオンライン学習サービスで、特に短い動画を活用した学習スタイルが特徴です。初心者向けの基礎的な内容から、実践的な開発スキルまで幅広くカバーしており、動画を見ながら効率的に学習できます。
このサービスの大きな特長は、1本あたり3分程度の短い動画で学習できる点です。短時間で区切られているため、スキマ時間を活用しながら手軽に学べます。また、動画を視聴しながら実際に手を動かしてコードを書くことで、実践的なスキルを身につけられる構成になっています。
大学生がWebを学ぶならGeekSalonがオススメ!

大学生がWebを学ぶならGeekSalonがオススメです。
GeekSalonはWebサイトについて学べるWebコースと、エンジニアになる方に向けて上級向けのWeb Expertコースがあります。
GeekSalonは大学生限定のプログラミングコミュニティで累計1.2万人を超える方が受講しています。
Geeksalonの受講生の5割以上の方が文系大学生で、8割の方がプログラミング未経験です。
3ヶ月という短い期間でWebについてマスターすることができるWebコースはGeekSalonの中でも最も人気なコースになっています。
GeekSalonは毎日無料の説明会をオンラインにて開催しています。気になった方はぜひ参加してみてください。
Webの基礎知識を身につけるならGeekSalon
geekSalonについて詳しく知る