プログラミングを3ヶ月で習得するヒケツ【実体験を元に解説】

この記事ではプログラミングをこれから学びたい初心者の方に向け、プログラミングを3ヶ月で習得するヒケツについて解説します。
この記事を読むことによって3ヶ月でどのようにプログラミングを習得することができるかわかるようになると思うので、ぜひ最後まで読んでみてください。
目次
プログラミングは3ヶ月でどこまで習得できる?
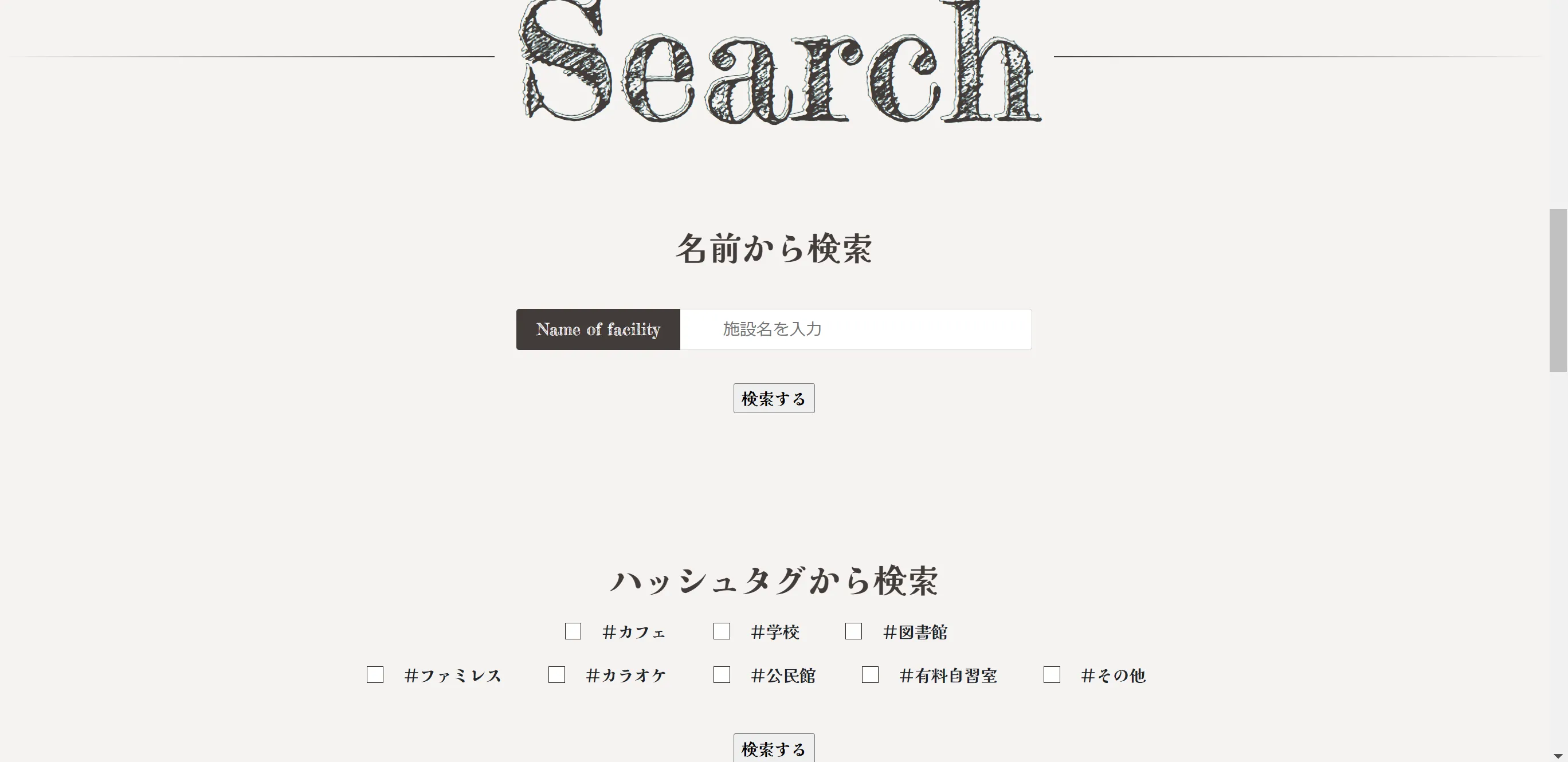
まずはこちらをご覧ください!



この写真、実はプログラミング未経験だった筆者である私が3ヶ月間でプログラミングを勉強し、作り上げたサイトになります。
私がつけた機能として以下があげられます。
- ログイン機能
- キーワード検索機能
- タグ検索機能
- 投稿機能
- 画像投稿機能
- いいね機能
- 星評価機能
- ユーザーマイページ
これだけの機能とWebデザインをHTMLとCSSを利用して、3ヶ月で実装できるまでになりました。
始める前はもちろんプログラミングを全く知らなかった私が、最終的には1つのプロダクトを作成することができました。
もちろんプロレベルとまではいかないですが、3ヶ月でこれだけのプロダクトを作れるようになると考えたら皆さんもきっとプログラミングを学びたくなるのではないでしょうか。
そんな皆さんに向けて、次は私が短期間でプログラミングを身につけるコツをお教えしたいと思います。
プログラミングを未経験から短期間で身につけるSTEP
今回はプログラミングを未経験から短期間で身につけるコツとして4個のSTEPを紹介したいと思います。
これはすべて、自分が3ヶ月間を通して実際に大事だと感じたものをあげています。これからプログラミングを学ぶ皆さんにとって必ず有意義なものであると信じています。
- 写経を行う
- プログラミングでどのようなことができるかを知る
- 既存のWebサイトでどのような機能があるかを調べる
- 実際に自分のWebサイトやアプリケーションを作るための準備をする
- 自分のWebサイトやアプリケーションを作成する
1. 写経を行う
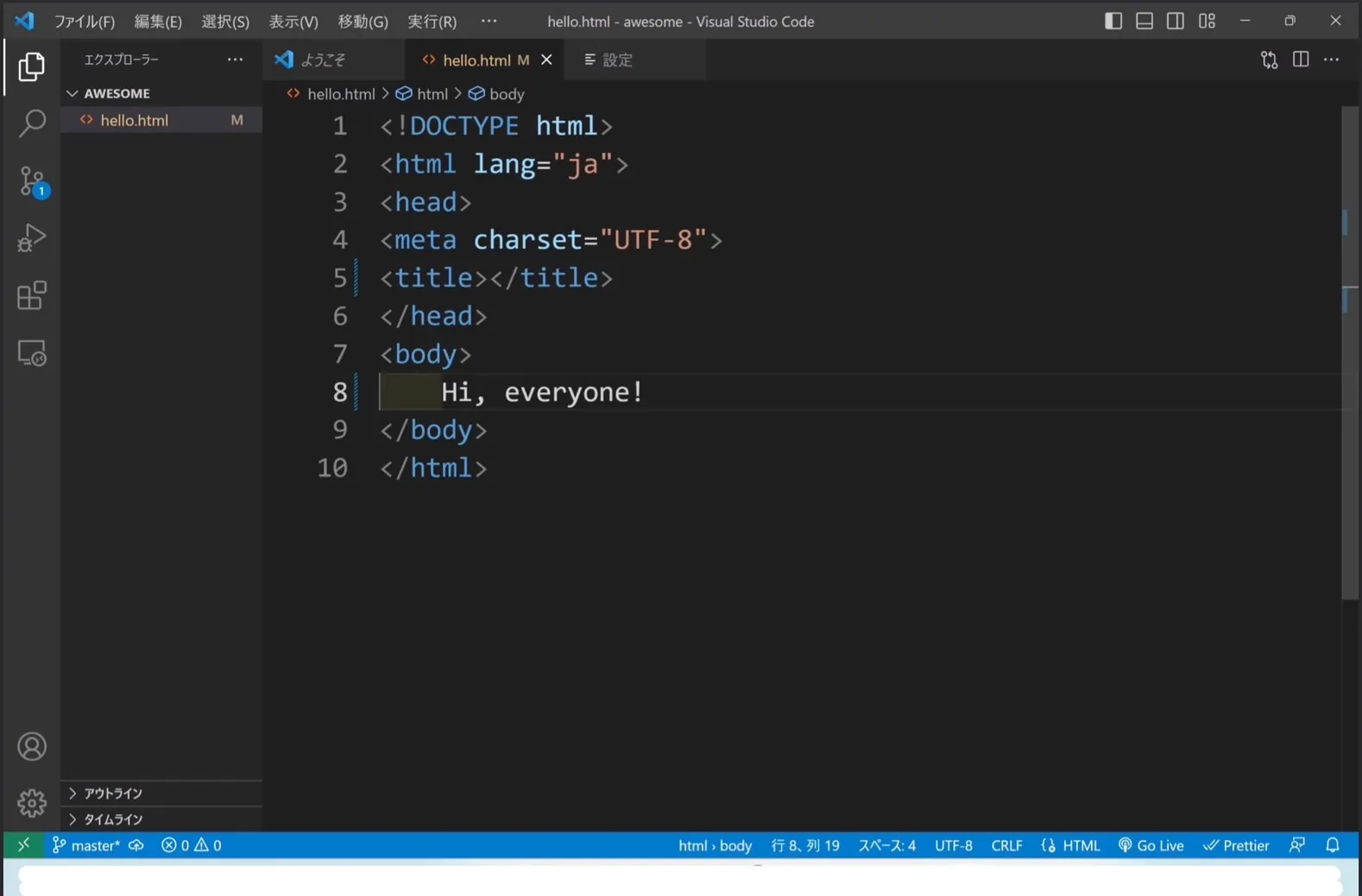
まずは、動画や教材を用いて、自分の手元にあるPCに教材と同じようにプログラムコードを書いてみましょう。
写経する例として、実際に自分のPCにコードを書いてみましょう。

実際に書いてみたプログラムコードを動かしてみましょう。

このように、まずは購入した教材を参考にして、自分のPCでどのように動作するのか手を動かしながら勉強していきましょう。
今回は、Visual Studio Codeを利用して、コードを書いています。まだプログラムコードを書いたことがない方は、ぜひこちらのソフトを利用して書いてみてください。無料で利用することができます。
https://code.visualstudio.com/download
プログラミングのソフトについて詳しく知りたい方は、こちらの記事も併せて読んでみてください。
プログラミングの勉強方法を知りたい方は、こちらの記事も併せて読んでみてください。
2. プログラミングの教材を一通り終わらせる
購入した教材を1から写経し、一通り終わらせてみましょう。もちろん教材を1周しただけで、プログラミングをマスターすることは厳しいです。
プログラミングの全体像を掴むという意味でもまずは、一通り教材を終わらせることはとても重要になります。つまづいて理解ができない部分があっても、まずは教材を進めてみましょう。
理解できなかった部分には、付箋などを貼り一通り教材を終えた後にもう一度勉強してみましょう。きっと理解度が変わるはずです。
3. 既存のWebサイトでどのような機能があるかを調べる
既存のWebサイトのサービスや、スマホアプリでどのような機能があるかを調べてみましょう。その中で自ら実装できそうな機能を選定してみましょう。
写経していた練習サイトや練習用のアプリケーションなどに機能を追加させることもプログラミングの技術を上げるために大事なことになります。
世の中にあるたくさんのサービスに触れてみて自分で実装できそうな機能を見つけてみましょう。
4. 実際に1から自分だけのサイトやアプリを作ってみる
自分で購入してみた教材や実装してみた機能をもとに自分だけのWebサイトやアプリを作ってみましょう。
作る際には以下の手順で考えてみましょう。
- 作りたいサイトやアプリの概要を決める
- どのようなページ、アプリ構成にするか図示する
- どのような機能が必要か考える
- サイト、アプリ作成にあたってのファイルの用意
- 実際に作成する
このように、上流の工程からコーディングまで1人で行うことはとても重要になってきます。クオリティが低いと感じても一通りの流れを知ることのほうが大事なので、勇気を持って作ってみましょう。
独学で勉強しプログラミングを3ヶ月間で習得することは可能?
プログラミングを独学で勉強することはとても挫折率が高いと言われています。独学で行う場合、約8割以上の人が挫折すると言われています。
独学で勉強し3ヶ月で習得することは不可能ではありませんが、難易度はとても高いです。
そのため、3ヶ月など短い間でプログラミングの技術を取得したい場合は、プログラミングスクールに通うことをお勧めします。
プログラミングを3ヶ月で習得する際にオススメのことを2つ紹介します。
- 挫折率の低いプログラミングスクールに通う
- 難易度の低い言語を選ぶ
初心者が3ヶ月でプログラミングを習得するにはプログラミングスクールがオススメ
プログラミングスクールの場合は、カリキュラムの期間内で完走できるようにサポートをしてくれます。プログラミングスクールによってカリキュラムの期間は異なりますが、大体のスクールでは、2ヶ月から長くて半年や1年ほどのカリキュラムになっています。
ではプログラミングスクールに通って、3ヶ月でプログラミングを習得するのでしょうか。これから実際にGeekSalonで3ヶ月でプログラミングを習得するためのカリキュラムについて公開します。
プログラミングスクールでの3ヶ月のスケジュール
- Week1:自己紹介サイトを作る&プログラミングの基礎を学ぶ
- Week2~3:ログインしたり投稿したりできるTwitterのようなサイトを作る
- Week4:オリジナルサイトの企画・初期設計
- Week5~12:オリジナルサイトの設計・完成
前述した通り、3ヶ月でプログラミングを習得するためには、まず手を動かしながら写経を行うことが大事です。
実際にプログラミングを始めて1ヶ月間は教材にあるコードを写経し、教材通りの動作が自分の環境でも確認できるか確かめながら写経をします。
また、挫折率を下げるために初学者が勉強しやすいプログラミング言語を選定することが大切になります。
難易度の低い言語を選ぶ
プログラミングを勉強する際に大切なことは、継続して勉強をすることです。そのためには、初学者が勉強しやすいプログラミング言語を選ぶ必要があります。今回は初学者がプログラミングを勉強する際にオススメのプログラミング言語を紹介します。
プログラミング言語を選ぶ際に大事なことは、フレームワークなどを利用でき、簡単に開発ができる言語を選ぶことです。
初学者にオススメのプログラミング言語について解説している記事もあるので、ぜひそちらも合わせて読んでみてください。
Ruby
Rubyは初学者にとってオススメのプログラミング言語になっています。
フレームワークのRuby on Railsを利用することによって、比較的簡単にWeb開発を行うことができます。
Web開発を行なってみたい方にとっては、Rubyがオススメの言語になっています。
Rubyを開発した人は日本人であり、日本語での解説記事も多いため、勉強しやすい理由の1つになっています。
Ruby on Railsでできることに関しては、こちらの記事で詳しく解説しているので、併せて読んでみてください。
PHP
PHPも初学者にとってオススメのプログラミング言語です。
PHPもフレームワークがとても豊富であり、簡単にWeb開発を行うことができます。
PHPでは、Laravelというフレームワークを利用することが可能です。
Swift
スマホアプリケーション開発を行いたい方は、Swiftがオススメです。
Web開発の場合、デザインとなるフロントエンドもコーディングする必要があります。しかしながら、Swiftは、使いたいパーツをドラックアンドドロップすることでデザインすることができます。
直感的にデザインができる面から見てもSwiftは初学者が勉強しやすいプログラミング言語になっています。
初心者にオススメのプログラミングの勉強法
実際にプログラミングを勉強する際にオススメの方法を解説します。
詳しく知りたい方はこちらの記事で詳しく解説しているのでぜひそちらも併せて読んでみてください。
プログラミングを勉強する際は、大きく分けると3つのパターンで勉強します。
- プログラミングスクール
- 動画で勉強
- 本で勉強する
プログラミングスクール
前述した通り、初心者にとってオススメの勉強法はプログラミングスクールです。
プログラミングスクールで学ぶメリットは以下の通りです。
- 分からないことをすぐに聞ける
- モチベーション高く学習を続けられる
- ポートフォリオの作成ができる
分からないことをすぐに聞ける
プログラミングスクールでは、エラーが出た場合すぐにメンターや講師の方々に質問できるスクールがあります。また多くのスクールはすぐに返答が来るため、分からないから挫折する。ということがなくなります。
疑問に思ったことはすぐに解消することができるので学習スピードも独学と比較しても速く進めることができます。
モチベーション高く学習を続けられる
プログラミングスクールの多くは、一緒にプログラミングを勉強する同期がいます。
その同期たちと一緒に切磋琢磨し勉強することによってモチベーション高く学習を続けられることが可能です。
ポートフォリオの作成ができる
プログラミングスクールの多くがポートフォリオの作成をカリキュラムの1つとしています。
ポートフォリオの作成をすることによって、就職活動や転職活動に活かすことができます。
動画で勉強
勉強方法の2つ目として、動画で勉強するという方法があります。
最近では、Youtubeでプログラミングの講座を投稿している方もいらっしゃいます。
プログラミングを学ぶ動画教材として以下のものがオススメです。
- ドットインストール
- Udemy
ドットインストール

ドットインストールとは、3分動画で初心者や独学の方でも無理なく勉強が続くプログラミング学習サービスです。
Web制作の基礎から子供向けのゲーム制作レッスン、さらにシステム開発に使われるPHP、Ruby、Pythonなどの入門レッスンまで幅広く言語を体験できます。
Udemy

Udemyは、学びたい人、教えたい人のためのオンラインのマーケットプレイスです。
プログラミング、マーケティング、データサイエンスなど、213000以上のコースを6,200万人の受講生が学んでいます。
プログラミングの講座も多くセール時には、1講座約2000円程度で購入することが可能です。
本で勉強する
プログラミングを勉強する3つ目の方法として、本で勉強する方法があります。
言語ごとに多くの本が存在しており、1つの本で言語をある程度マスターすることが可能なほど分量も多い本もあります。
まとめ
いかがだったでしょうか。今回は主に、プログラミングを3ヶ月で習得するヒケツを、私の実体験を基に解説しました。
3ヶ月でプログラミングを習得することは、不可能ではありません。
習得と言っても、「プログラミングを職業にして月に数十万円稼ぐ!」と言ったことは更なる努力が必要になってきます。
時間が限られている中でプログラミングを習得したい方は、プログラミングスクールに通うことがオススメです。
また、大学生にとっては、GeekSalonがオススメのプログラミングスクールになっています。

GeekSalonは大学生限定のコミュニティ型プログラミングスクールになっています。
GeekSalonは3ヶ月間という短い期間の中で、Webアプリケーションや、Gameアプリ、iPhoneアプリケーションの開発などを行うことができます。
また、GeekSalonに通う大学生の8割以上がプログラミング未経験であり、約5割の方が文系学部の大学生になっています。

プログラミング初学者が完走できるような手厚いサポートがあるGeekSalonでは、受講生の満足度が95.5%となっております。
毎日無料で説明会も行っていますので、ご興味ある方はこちらからぜひ説明会にご参加ください。